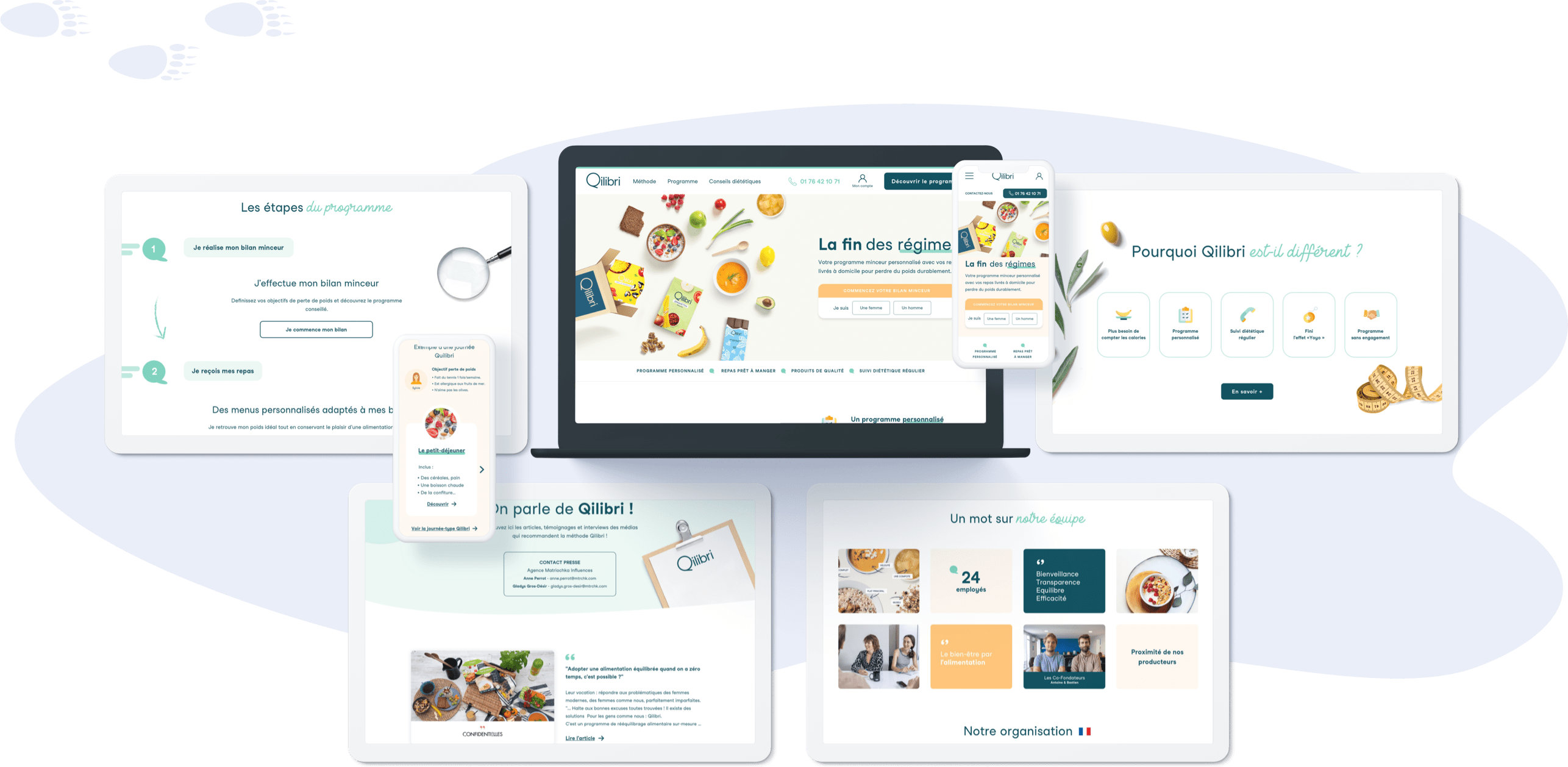
Qilibri a fait appel à l’agence La grande Ourse pour les accompagner dans la refonte totale de leur identité et de leur site web.
Qilibri propose une box de repas équilibrés aux particuliers sous forme d’abonnement.
En appliquant la méthodologie du design thinking, l’agence La grande Ourse les a accompagné durant l’ensemble du processus de conception : depuis la recherche utilisateur (incluant des tests en situation et un benchmark) jusqu’à la conception et les tests utilisateurs, en passant également par une phase complète de branding et de direction artistique.
L’agence s’est alors chargée de la conception du site web, de la hiérarchisation et de la navigation, mais également de la totalité de l’identité visuelle.
Proposer un nouvel univers visuel plus actuel
Simplifier la présentation des abonnements et du programme
Mettre en avant la valeur ajoutée du programme personnalisé

Atelier à part entière de la phase de recherche, le focus group est une discussion ouverte avec un groupe d’utilisateurs, qu’ils soient déjà utilisateurs du produit ou non.
L’objectif de cet atelier est de récolter un maximum d’informations sur les utilisateurs, afin de comprendre les besoins, les attentes mais aussi les préoccupations de chacun.

Le test en situation diffère du test utilisateur : c’est l’expert qui test intégralement le produit, de manière objective et sans a priori le produit, tout en se mettant dans les mêmes conditions qu’un utilisateur cible.
Ce test permet, en plus de se mettre littéralement à la place de l’utilisateur, de relever d’éventuels points de friction afin de proposer des recommandations pour optimiser l’expérience duproduit ou du service.
L’audit ergonomique est une analyse approfondie de l’ensemble des interfaces d’un produit ou d’un service à travers une grille d’évaluation (basée sur des heuristiques).
Cette analyse permet de relever et de noter les problèmes en matière d’ergonomie et d’utilisabilité, afin de proposer des recommandations et des axes d’améliorations.


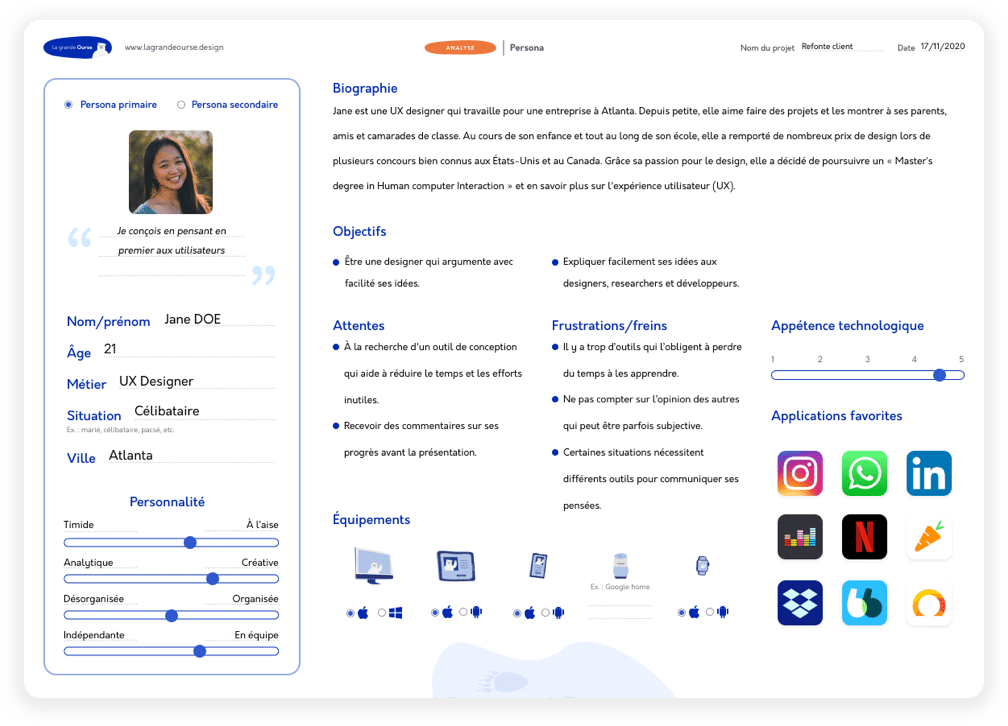
Visuel à titre illustratif : celui-ci n’est pas issu des travaux pour le client.
Le persona est un profil type représentant un groupe d’utilisateurs ciblé. Il est utilisé comme référence durant tout le process de conception, et sert également de base à d’autres ateliers (comme les users journeys, les experiences maps, etc.).
Ce profil type a pour objectif de cerner au mieux les besoins de l’utilisateur et de prédire son comportement des utilisateurs face à un produit.
Le user journey permet de retracer le parcours d’un utilisateur dans l’utilisation d’un produit, étape par étape.
Ce parcours a pour objectif d’identifier les points de friction et les freins à l’utilisation du produit.

La phase de conception UX, basée sur des heuristiques (telles que celles de Bastien & Scapin), se traduit par des maquettes en wireframes : dénuées de tout composant graphique, ces wireframes permettent de concentrer la conception sur l’ergonomie, la navigation ainsi que sur les fonctionnalités.
Cette conception prend également en compte les principes de design responsive et adaptatif (conception pour plusieurs types d’appareils, en adaptant certains contenus en fonction de leur taille d’écran).


La phase d’UX writing permet de rédiger du contenu pour le compte de l’entreprise au service de l’utilisateur.
Lors de cette étape, il est important de retranscrire la personnalité de la marque, de rédiger du contenu (appelé aussi copies et microscopies) adaptés aux utilisateurs .
Pour obtenir un contenu de qualité, il est primordial d’organiser et de structurer le projet grâce à de l’observation, à la prise d’information et de prioriser les besoins permettant de nourrir les guidelines éditoriales et/ou la charte éditoriale.

Qu’il faille partir de zéro ou en se basant sur une charte graphique existante, la direction artistique a pour but d’élaborer l’ensemble de l’identité et l’univers visuel du produit.
L’objectif principal de la direction artistique du produit est de respecter à la fois les valeurs de la marque, la charte ou les composants graphiques déjà existants (le cas échéant), mais aussi les besoins et les attentes des utilisateurs.
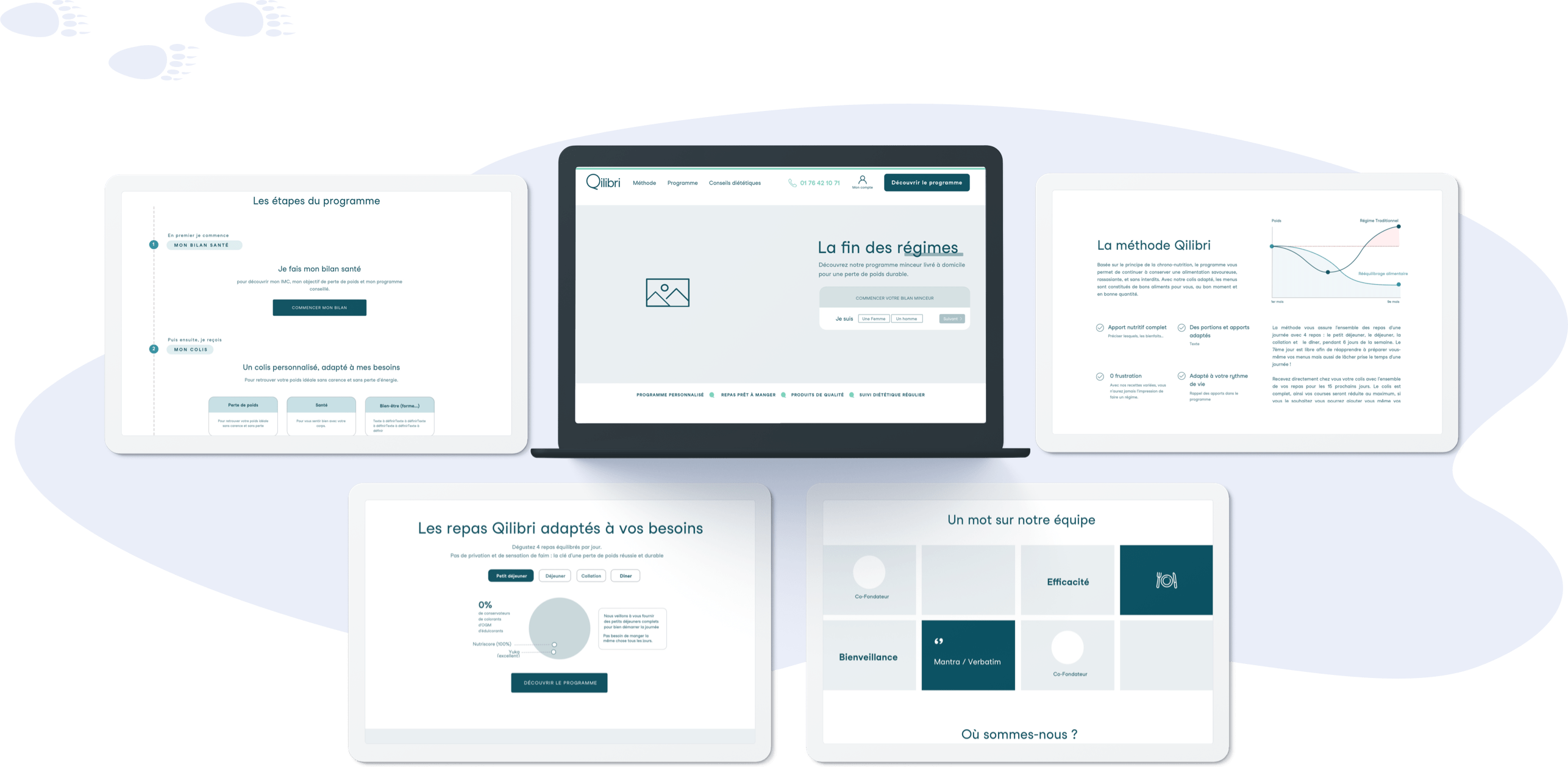
La phase de conception UI se concentre sur la réalisation des maquettes graphiques du produit, en se basant sur les wireframes et la charte graphique.
Cette phase inclut également la conception de composants “réutilisables” (boutons, styles de textes, cards, etc.) afin de créer une harmonie dans l’ensemble du produit.
Ces composants sont la base de travail pour la création d’un “design system”, qui en plus de la charte graphique, sert de référence et de guide à l’usage de ces composants.


Prototyper, donner vie à ses interfaces possède plusieurs atouts : avoir une meilleur vision d’ensemble du produit, tester les différents parcours qui le compose, mais permet également d’avoir un produit rapidement à faire tester à des utilisateurs cibles.
Si les moyens de prototytage sont multiples : sous format papier pour un teste rapide, “semi-statique” avec seulement les enchainements d’écrans animés (pour tester rapidement des parcours), ou encore de manière dynamique avec l’ensemble des animations et interactions simulés du produit (pour un rendu plus réaliste).

Le test utilisateur permet de confronter le produit à des utilisateurs cibles, afin d’appréhender leurs comportements et leurs réactions face à celui-ci.
Ces tests servent avant tout à recueillir les incompréhensions, les problèmes rencontrés par les utilisateurs pendant l’utilisation du produit.
Marion Lahaye
Chargée de communication B2C
La grande Ourse nous a accompagné dans la refonte de notre site e-commerce. Tout au long des grandes étapes de ce projet, l’agence nous a prouvé son expertise : réflexion amont (ateliers, focus group, …), proposition de la nouvelle ergonomie, puis organisation de tests utilisateurs pour valider le travail et enfin, livraison finale des maquettes. Nous sommes très fiers du travail effectué et avons hâte de l’éprouver. Nous referons appel à La grande Ourse sans hésiter !
Quisque ultricies consectetur ante nec varius. Nam dictum nisl ultricies nunc ornare, vitae ultricies felis porta. Vestibulum ullamcorper, velit id ultricies dapibus, sapien nibh luctus libero, quis posuere mi diam quis mi. Duis volutpat nec sapien ac tempus.
Problématique ipsum dolor sit amet, consectetur adipiscing elit. Donec sed metus purus. Aliquam at nunc erat Orci varius natoque penatibus.
En savoir plus
Problématique ipsum dolor sit amet, consectetur adipiscing elit. Donec sed metus purus. Aliquam at nunc erat Orci varius natoque penatibus.
En savoir plus
Des questions, un besoin ?
Nous serons ravis d’y répondre.

*Nous envoyons uniquement aux emails nominatifs.
Quel dommage ! Êtes-vous sûr de vouloir vous séparer de vos cartes ?