


L’utilisation au quotidien de différents supports tels que le mobile, l’ordinateur, la tablette rend l’utilisation du Responsive Design (Web) et mobile first (mobile) incontournable de nos jours. Le RWD (Responsive Web Design soit « Site Web Adaptatif ») est une technique qui vise à rendre le site visible et adaptable sur des supports de différentes résolutions (sur un principe de grilles qui permet l’adaptation du contenu). Le RWD existe depuis 1999 mais est devenu désormais un standard en termes de conception de site internet.
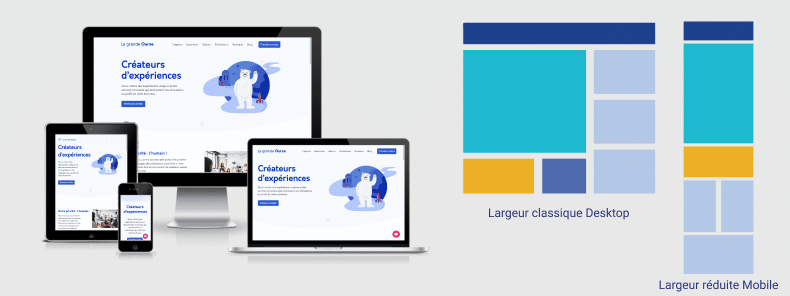
Le Responsive Design se base sur la largeur de l’écran de l’utilisateur. En fonction de sa dimension, il faut déterminer l’ordre des éléments qui doivent s’afficher.
En général, les éléments doivent s’afficher du haut vers le bas par ordre d’importance mais il est possible de modifier cet ordre et adapter, échanger, supprimer certains « blocs ». Il est conseillé également de ne pas adapter un site web existant en Responsive Design mais de faire une refonte totale pour éviter certaines problématiques techniques et graphiques.

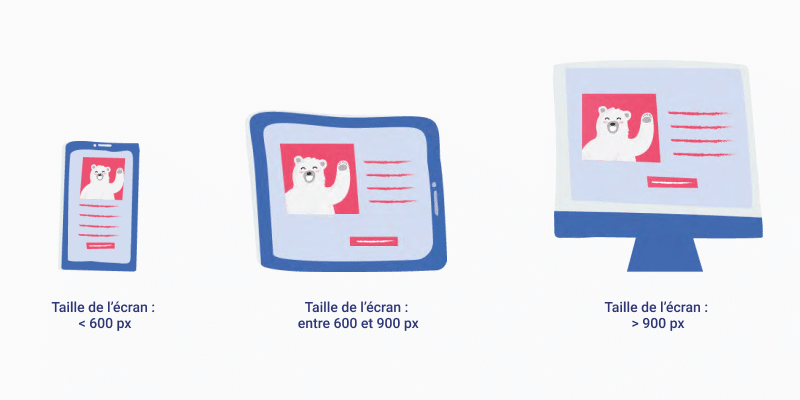
Ci-dessous, les résolutions moyennes des supports à prendre en compte pour un site en Responsive Design :

Cependant, l’utilisation du Responsive Design pour certains sites est difficilement concevable. En effet, proposer un contenu identique sur des supports différents peut nettement compliquer la navigation.
Imaginons le site d’une chaîne de magasins proposant un contenu très riche en informations sur l’ordinateur. Ces informations ne seront pas pertinentes sur un support mobile. Il serait plus pertinent d’intégrer un contenu lié à l’utilisation nomade telle que la géolocalisation des magasins les plus proches.
Les règles du responsive design permettent de ne pas afficher certaines informations en fonction du support (faire disparaitre certains blocs lorsque l’utilisateur est détecté sur une tablette ou sur un smartphone). Cependant, cette solution ne résout pas certains problèmes.
Exemple : «Il suffirait d’imaginer un site conçu pour ordinateur comme étant un supermarché et un site mobile comme étant une «supérette».
Il ne suffit pas de supprimer des rayons du supermarché pour en faire une «supérette» car en réalité il faudrait plutôt mixer les différents rayons pour en sortir l’essentiel, revoir la signalétique etc. soit une refonte complète du site afin qu’il réponde parfaitement aux besoins exprimés sur les supports de lecture.»
Le débit est différent si l’on se connecte sur un ordinateur ou sur un mobile.
Le temps de chargement des pages serait considérablement rallongé si l’on prévoyait le site comme étant principalement fait pour du desktop (taille des images, vidéo etc.) Au contraire, si l’on adapte le site pour une utilisation principale sur mobile, les images, vidéos seront de mauvaises qualités sur l’ordinateur.
Bien qu’il existe des solutions d’adaptation des médias via le Responsive Server Side (qui permet en fonction du support de lecture détecté d’adapter le contenu : taille, résolution…) il reste néanmoins une question de base : si le responsive design a pour but de créer un site unique, n’est-il pas plus simple au final de créer différentes variantes du site plutôt que de passer beaucoup de temps à trouver des astuces permettant de résoudre les problèmes des cas particuliers ?
La conception d’un site en Responsive Design contraint le développeur à s’adapter à des grilles, ce qui limite certaines possibilités tant en termes ergonomiques qu’en termes graphiques. Il existe cependant des thèmes de CMS comme WordPress en responsive design mais cette solution qui permet de gagner du temps empêche au final la conception totale du site. De plus, d’un point de vue strictement ergonomique la structure doit toujours s’adapter au contenu et non le contraire.
À ce jour, nous sommes certes capables de détecter la résolution de l’écran du support mais pas la taille physique de celui-ci. En effet, il est possible qu’un écran puisse être sensiblement de la même taille qu’un autre, mais la résolution de celui-ci pousse sur l’un à lire le contenu en version mobile et sur l’autre en version tablette. La taille des mobiles ayant une nette tendance à s’agrandir et à avoir des dimensions proches des mini tablettes. Ce problème risque donc de s’amplifier.
Si le site est de type « money site » et que les publicités s’affichent sous forme de bannières au dessus de la ligne de flottaison, il y a de forte chance pour qu’en version mobile les publicités se retrouvent au niveau du footer ce qui peut poser des problèmes sur les retours économiques que peuvent induire ces publicités (si celles-ci proviennent d’un annonceur par exemple, il risque de ne pas trop accepter ce positionnement).
L’adaptative design a été introduit en 2011 par le concepteur Web Aaron Gustafson dans son livre : «Crafting Rich Experiences With Progressive Enhancement». La création de cette technique est dû, en partie, à la croissance fulgurante du marché des smartphones et des tablettes.
Le design adaptatif est une technique du Responsive Design qui permet d’adapter l’affichage d’un site web en fonction des résolutions des appareils cibles. Cette approche donne lieu à la production de plusieurs versions différentes pour la même page web. De ce fait, l’utilisateur peut consulter le même site web avec le même confort visuel sans avoir à zoomer, défiler horizontalement ou toutes autres manipulations qui peuvent parfois dégrader l’expérience utilisateur (en lecture comme en navigation). C’est précisément pour cela que cette technique offre une très bonne performance.
Le contenu du design adaptatif doit être pensé et élaboré pour le visiteur, nous devons comprendre en amont quel est le besoin de l’utilisateur et ses habitudes de navigation sur le site web.
Pour en savoir plus sur le sujet du web design, téléchargez le livre blanc Ergonomie du web et e-business sur notre site !
*Nous envoyons uniquement aux emails nominatifs.
Quel dommage ! Êtes-vous sûr de vouloir vous séparer de vos cartes ?