


Une fois le profil de l’utilisateur correctement identifié, nous devons identifier un contenu adapté qui s’appuie sur un ensemble de fonctions et de services que peut rechercher l’utilisateur sur le site internet.
En fonction des moyens à disposition pour atteindre cet objectif, il convient dans un premier temps d’interviewer les principaux intéressés. À partir de ces éléments récoltés, il sera possible de mettre en place l’architecture du site et d’organiser son contenu.
Les interviews se feront sur un type de profil choisi : cible de notre site, puis les entretiens seront soit de type individuel ou soit en « focus group » (groupe de travail). Il sera possible de dégager de ces éléments l’univers symbolique. Cet univers permettra par la suite de consolider la communication à faire autour du projet pour en tirer le meilleur parti.
Il est important de garder à l’esprit que ces informations devront-être soumises à un test car un utilisateur ne fait pas forcément ce qu’il a annoncé et ne réagit pas forcément comme il le prévoit lors des phases d’interview. Les problèmes rencontrés lors de la phase de test seront à prendre en compte avec beaucoup plus d’importance.
Le benchmark des sites concurrents reste primordial et permettra d’une part d’identifier les concurrents et d’autre part d’analyser la manière dont ils communiquent. Cela peut être une vraie source d’inspiration en ce qui concerne la mise en valeur d’éléments d’information, de design et de communication. Il sera alors possible d’en tirer une liste exhaustive des points forts et points faibles des concurrents. Il est évident que le site devra reprendre les points forts de l’existant et remédier aux lacunes constatées.
Cependant, toutes les entreprises n’ont pas un budget suffisant pour réaliser entièrement cette phase de test. À moindre coût, une inspection rapide ergonomique du site peut déjà évaluer sa crédibilité et son fonctionnement auprès des utilisateurs :
• Peut-on voir clairement l’objectif du site ?
• Peut-on identifier l’audience du site et sa pertinence pour ce public ?
• Le site est-il intéressant et esthétiquement agréable ?
• Le site répond-t-il aux besoins exprimés par les visiteurs en terme de manipulation ?
• L’utilisateur peut-il le manipuler facilement et accéder rapidement aux informations souhaitées ?
• L’organisation du site est-elle cohérente avec les objectifs de celui-ci ?
• Le contenu est-il clair, adapté à la cible, c’est à dire facile à comprendre et à lire ?
• L’internaute sait-il où il se situe sur le site et accède-t-il aux pages qui l’intéressent sans difficultés ?
• Le temps de chargement des pages est-il rapide ? Lent ?
En effet, un site efficace permet de répondre aux questions des utilisateurs tout en transmettant les objectifs de communication de l’entreprise qui l’a conçu.
Pour en savoir plus sur le sujet, regarder la vidéo ci-dessous.
Un site correctement organisé avec une arborescence simplifiée permet à l’utilisateur de se situer et d’accéder aux informations et outils nécessaires.
Une arborescence structurée aide à la navigation car elle est plus facilement mémorisable:

De même, en réduisant la profondeur (entre 3-4 niveaux max) et la largeur (8 sous-rubriques max) du site, on en simplifie sa structure.
Quel que soit le support, logiciel, site internet, tablette numérique etc., l’information est souvent agencée d’une manière cohérente faisant référence aux habitudes de navigation sur le site. Par exemple, il est important de récupérer les mêmes repères sur l’ensemble des pages : l’emplacement du menu, du header, footer, etc.
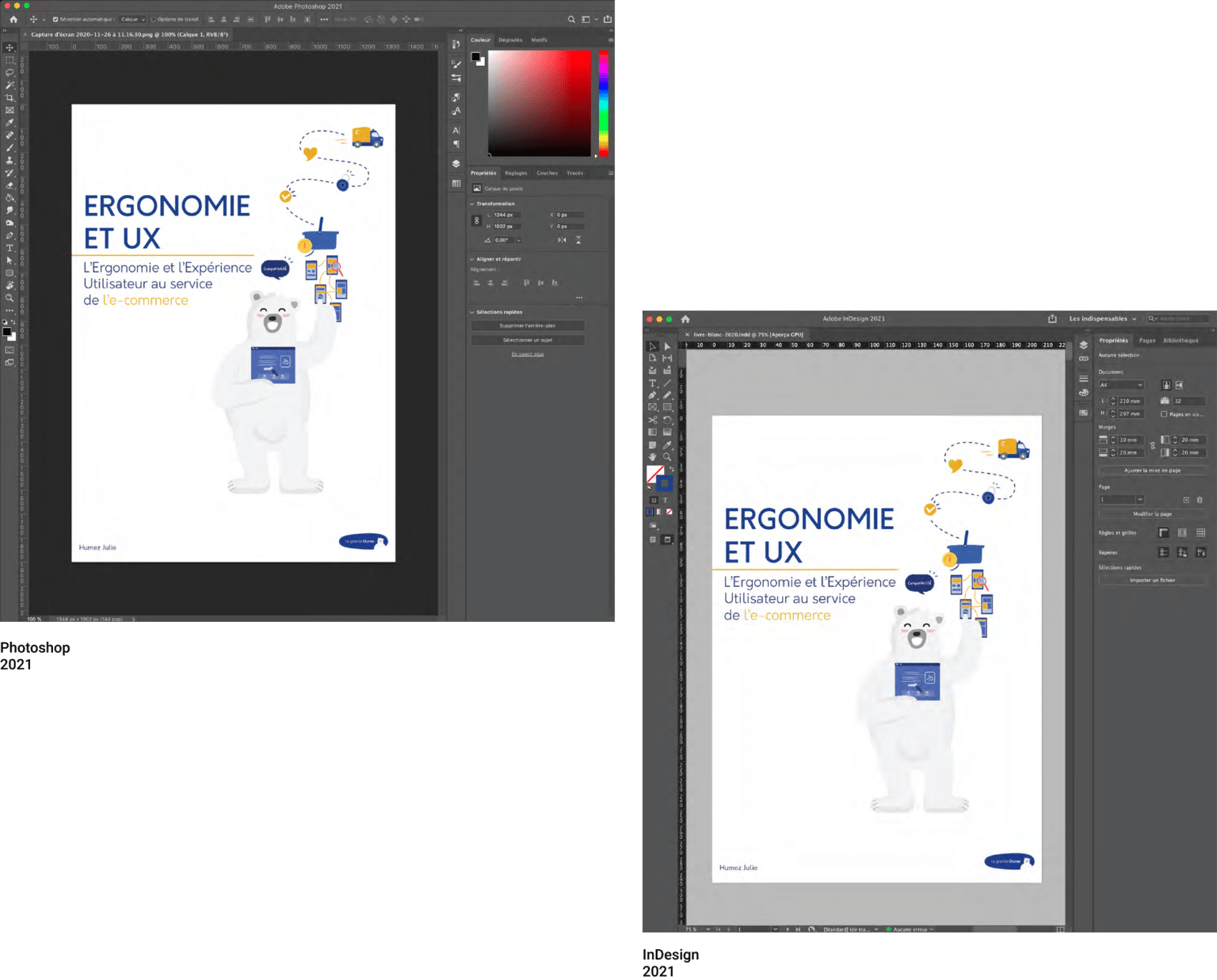
Par exemple (ci-dessous) les logiciels de la suite Adobe ont tendance à garder la même structure d’informations, de zone d’outils, de réglages etc. :

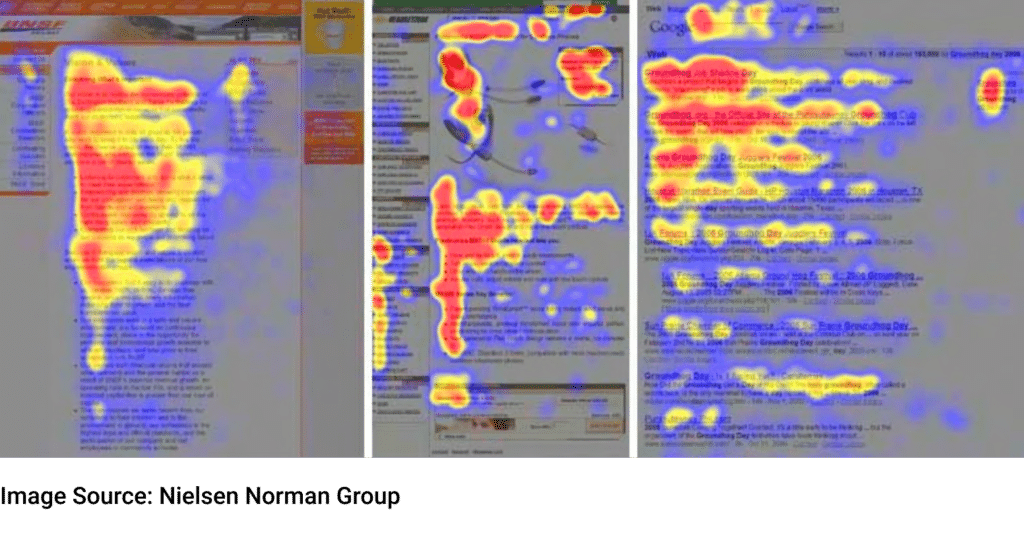
En 2006, l’équipe de Nielsen Norman Group ont fait une observation intéressante qui a changé la conception Web. Après une étude exhaustive de surveillance de l’endroit où les gens regardaient lorsqu’ils consultaient un site Web, Nielsen a découvert un modèle connu sous le nom de F-Pattern (ou moins communément de E-Pattern).

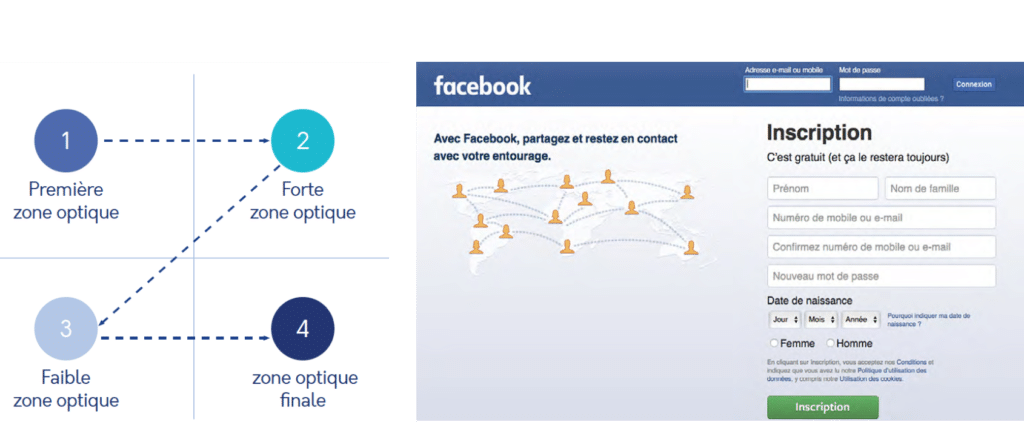
Le « Gutenberg diagram » (d’Edmund C. Arnold) ou parcours en « Z » nous permet aussi de hiérarchiser des informations, en particulier le placement des appels à l’action (CTA) lorsque les écrans contiennent un nombre limité d’éléments.
Un exemple ci-dessous avec Facebook qui utilise le parcours en Z pour sa page de connexion :

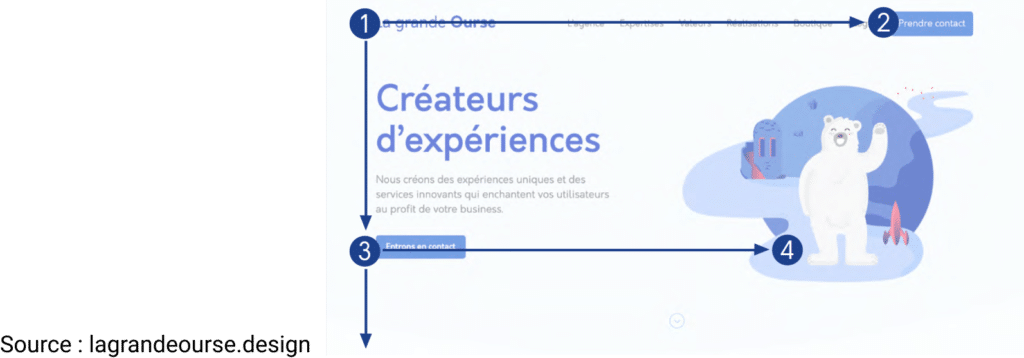
Enfin, si on combine les deux (F-Pattern et le parcours en Z), la règle d’or de « l’eye tracking » donne cela :

Il convient de mettre les informations importantes au centre, sur la partie haute de la page. Cela permettra à l’information d’être lue en première, autre intérêt de cet emplacement, quelle que soit la taille de la fenêtre et du device la zone restera visible.
Pour les écrans tactiles, l’accessibilité est relative à la taille de l’écran et au positionnement des mains sur le support. Les zones en rouge ne doivent pas être évitées à tout prix, mais les éléments d’action qui y sont placés ne doivent pas être les plus utilisées par l’utilisateur.
Voici schématiquement, les zones dont l’accès est le plus aisé ou complexe sur tablette et mobile :

Pour un smartphone en mode portrait, on utilise le pouce droit en général et de les emplacements stratégiques se situent à ce niveau en bas.
Il est compréhensible de voir la tendance actuelle de mettre le menu en bas sur les applications.
L’interaction des deux mains est privilégiée, donc les éléments importants devront être plus accessibles en bas de l’écran et sur les coins gauche et droit :

Un autre élément intéressant d’ergonomie sur tablette, est la différence entre une situation de lecture et d’interaction. Nous constatons une inversion des zones ! Il est essentiel de savoir comment les utilisateurs se servent de votre application ou site pour designer en conséquence celle ou celui-ci.
L’étape de conception de la page d’accueil est très importante car la première image que se fera l’utilisateur du site a lieu à ce niveau de la navigation.
Si l’utilisateur n’est pas séduit, il quittera la page. On fera usage d’une stratégie de séduction. Il faut que la page d’accueil soit représentative de l’identité du site avec des liens de navigation faciles à utiliser et pour finir la homepage devra afficher les informations utiles.
La page d’accueil est l’entrée du site, elle doit être informative et montrer à l’utilisateur comment il devra se servir de celui-ci. Il faut éviter les pages « tunnel » trop longues ou dans ce cas fournir à l’utilisateur un lien permettant de passer l’introduction (vidéo, flash, pub etc.). Il en va de-même avec les éventuels fonds musicaux lors de la navigation sur le site (selon le type de cible).
Voici les questions principales à se poser pour voir si la page d’accueil répond aux exigences :
• Sur quel site suis-je ?
• À quoi sert ce site et que peut-il apporter à l’utilisateur ?
• Quel est l’objectif de ce site et que contient-il ?
• Quelle est la cible de ce site ?
• Qui en est le responsable et qui contacter ?
Pour plus de détails concernant la manipulations d’un support avec les mains, les zones de manipulations et les différentes dimensions des écrans, veuillez télécharger le livre blanc Ergonomie du web et e-business directement sur notre site internet.
*Nous envoyons uniquement aux emails nominatifs.
Quel dommage ! Êtes-vous sûr de vouloir vous séparer de vos cartes ?