Quels outils pour un prototypage ?
Le prototypage est l’une des étapes les plus décisives dans la conception d’un site web ou une application mobile. Il permet de valider certains choix et d’orienter l’UX Design afin de délivrer une expérience optimale.
L’idée consiste à proposer un prototype en vue d’être testé par les utilisateurs finaux de l’application ou du site. Le retour de ces derniers permet d’orienter le travail des UX Designers et de définir les faiblesses à corriger. Ainsi, le prototype doit être partagé avec les testeurs pour qu’ils puissent l’évaluer. Nous vous proposons dans cet article les outils nécessaires pour réaliser un bon prototypage.

Figma : la puissance et la fluidité
Figma est un logiciel d’UX Design qui permet de concevoir des expériences utilisateurs pour les sites web et les applications mobiles. Il est disponible en ligne permettant ainsi de l’utiliser partout via un navigateur web. Il facilite également le partage des prototypes via un simple lien web.
Ce logiciel tire sa puissance des fonctionnalités de partage et de travail collaboratif en temps réel qu’il propose à ses utilisateurs.
Un autre point fort de ce logiciel est le fait qu’il soit une application web qui pourrait être utilisée sur n’importe quel navigateur web. Cela permet aux designers de travailler de n’importe où et de partager les prototypes avec les testeurs qui n’auront pas de problème à les consulter et les utiliser.
Figma a connu beaucoup d’amélioration depuis son lancement, ce qui lui a permis d’occuper une place dans le top 3 des logiciels de design d’interfaces et de prototypage des sites web et des applications mobiles. Sa facilité d’utilisation, la fluidité de ses fonctionnalités et les outils de partage et de travail collaboratif font de lui un outil incontournable.
En plus de tout ça, Figma est conçu avec une approche programmatique lui permettant d’exporter du code en plus des visuels conçus. Il permet donc d’assurer une parfaite harmonie entre les UI Designers et les développeurs.
Figma en 40 min :

Sketch : le précurseur
Sketch est l’un des plus anciens outils de prototypage et de conception des interfaces utilisateurs. Il s’agit d’un logiciel desktop disponible uniquement sur MacOS. Ce critère limite ainsi son développement sur le marché et encourage l’apparition des outils en lignes et d’autres applications desktop plus accessibles. Néanmoins, Sketch conserve sa place dans le top 3 des logiciels d’UI Design et de prototypage.
Il permet donc de faire du wireframing et du design des interfaces des sites web et des applications mobiles.
Sketch se distingue par une interface utilisateur épurée et simple facilitant ainsi sa prise en main. Il permet d’ajouter des calques et des groupes et de modifier leurs propriétés pour créer des expériences utilisateurs uniques.
L’un des points forts de Sketch est qu’il fournit, par simple clic droit, le code CSS de l’interface conçue, ce qui permet ainsi de faciliter la transformation des interfaces créées en pages web.
Bien qu’il offre de nombreuses fonctionnalités, Sketch reste cependant un peu limité en ce qui concerne le travail collaboratif et le partage des prototypes. Adobe XD et Figma, ses principaux concurrents, on su miser sur ce point pour proposer des alternatives beaucoup plus pratiques pour les designers qui souhaitent tester leurs créations ou collecter les avis.
Voir cette vidéo sur Sketch :

Adobe XD : l’un des logiciels les plus préférés
Pour proposer une application dédiée aux design des interfaces des applications mobiles et des sites web pour les utilisateurs de sa suite, Adobe a lancé son logiciel XD qui se plaide conçu par les designers pour les designers.
En fait, il n’y avait pas longtemps, les designers concevaient les interfaces sur les logiciels de la Suite Adobe comme Photoshop ou Illustrator pour des créations vectorielles. Etant destinés à des usages plus larges, ces deux logiciels ne sont pas particulièrement pointés sur l’UX Design. Ainsi, les habitués de la Suite Adobe, n’auront pas de problème de passer à Adobe XD qui est spécialement conçu pour proposer des fonctionnalités sur-mesure pour l’UX Design.
C’est probablement la principale raison de la notoriété de ce logiciel qui a su décrocher une place dans le top 3 des logiciels d’UI et d’UX Design peu après son lancement.
Certains utilisateurs considèrent qu’Adobe XD est une version simplifiée d’InDesign, car il propose une interface très épurée avec très peu d’options. En ne gardant que le nécessaire, le logiciel est très accessible en termes de prise en main.
Bénéficiant de l’expérience des développeurs d’Adobe et du retour des utilisateurs des différents logiciels de la gamme, Adobe XD propose des fonctionnalités qui rappellent celles d’After Effects, par exemple, en ce qui concerne l’agencement des calques.
Pour une utilisation plus simplifiée et plus efficace, le logiciel propose de modifier les couleurs de la maquette en un seul clic. Par exemple, pour une interface conçue en bleu et blanc, on peut changer le code couleur vers le noir et rouge en un simple clic. De cette manière, tous les éléments colorés sont touchés par le changement. Il s’agit de l’une des nombreuses fonctionnalités proposées par le logiciel et qui sont spécialement développées pour les webdesigners et les designers des applications mobiles.
Qu’il s’agisse d’un site web ou d’une application mobile, Adobe XD propose des fonctionnalités de prototypage permettant d’assembler les différentes interfaces conçues. Il propose ainsi une interface de création des liens entre les différentes pages du site ou les interfaces de l’application. De nombreuses options sont proposées pour faciliter cette intervention et pour créer des prototypes intuitifs et dynamiques.
Le fichier créé sous Adobe XD peut ensuite être partagé pour modification, validation ou développement. Pour partager un prototype, il suffit de choisir l’option « partager pour révision » qui permet de créer et de partager une démo du site ou de l’application pour la tester. L’utilisateur doit créer un compte Adobe pour accéder au prototype hébergé dans le Creative Cloud.
L’un des principaux avantages de ce logiciel est le nombre d’extensions proposées par la communauté de développeurs pour y intégrer des fonctionnalités supplémentaires facilitant le travail des designers.
Voir les techniques avancées d’Adobe XD :
Pour une comparaison détaillée entre Figma, Sketch et Adobe XD, lire notre article dédié à ce sujet : Sketch VS figma VS Adobe XD

Axure : pour un prototypage en wireframe
Il s’agit d’un ancien logiciel desktop qui permet de réaliser des prototypes de wireframe pour les sites web et les applications mobiles. Axure est accessible sur Windows ou MacOS et permet aux designers de créer des expériences utilisateurs assez développées grâces aux wireframes.
L’utilisation de ce logiciel nécessite une période d’acclimatation pour que le designer s’adapte à ses interfaces.
Il est disponible en version d’essai de 30 jours suivie (ou non) par un achat pour un prix allant de 289$ à 589$ en fonction de l’utilisation prévue. Le logiciel est également disponible sous un licence gratuite destinées aux étudiants et aux enseignants.
Comment concevoir une page Web avec Axure ?

InVision : outil de prévisualisation des prototypes
Invision permet de créer des prototypes des sites web, des applications mobiles ainsi que pour les montres connectées.
Il s’agit d’un outil puissant qui permet de structurer, hiérarchiser, partager et créer des prévisualisations de son projet.
Cet outil est disponible via une plateforme web ou une application mobile. Invision est gratuit ce qui lui permet de s’adapter parfaitement aux besoins des designers occasionnels.
Voir à ce sujet cette intéressante étude comparative : InVision vs Marvel: Differences, 10 Cases, and Main Alternatives

ProtoPie : pour des prototypes mobiles animés
Lancé en 2014, ProtoPie est un outil spécialisé dans la conception des interactions entre les différentes interfaces mobiles. Il permet de créer des prototypes interactifs et animés destinés aux appareils mobiles. Offrant de nombreuses fonctionnalités, ce logiciel nécessite un peu d’entraînement pour pouvoir l’utiliser pour créer rapidement des prototypes. Doté d’une application mobile dédiée, il permet d’effectuer des tests directs sur des smartphones créant ainsi une expérience immersive permettant de tester le prototype dans des conditions réelles. ProtoPie tire toute sa puissance de la richesse de ses prototypes en animations et de simulations de données.
ProtoPie est accessible sous une licence individuelle à partir de 11$ par mois ou une licence de groupe à partir de 42$ par mois.

Framer : pour un prototypage orienté développement
Framer est une autre application web spécialisée dans la création des prototypes interactifs. Il est plutôt orienté développement car il permet d’avoir des spécifications Javascript. Il favorise le travail collaboratif en proposant des fonctionnalités de partage et de publication de commentaires. Framer est un puissant outil de conception de prototypes immersifs et interactifs.
L’outil est disponible en version d’essai gratuite et sous une licence premium à partir de 15$ par mois.

Proto.io : le spécialiste des interfaces mobiles
Il s’agit d’un outil qu’on estime être spécialisé dans la conception des expériences utilisateurs sur mobile. Son point fort est qu’il propose des écrans pour différents appareils mobiles mais également pour mobile. Proto.io offre également la possibilité d’insérer des animations et des interactions pour créer des prototypes réalistes et réactifs.
Ce logiciel est accessible via un navigateur web ou une application mobile. Il est disponible en version d’essai gratuite de 15 jours et un abonnement premium de 24$ ou 160$ par mois.
Voir cette vidéo sur Proto.io :

Adobe After Effects : pour des vidéos de simulation
Très célèbre comme logiciel de compositing et d’effets spéciaux, After Effects est un puissant outil proposé par la Suite Adobe permettant de créer des vidéos animées et des simulations. Idéalement couplé à Adobe XD, on sait tous que Adobe favorise l’interconnectivité entre ses différents outils en intégrant des options d’importation de projets, il permet de créer des vidéos de simulation d’usage, qu’il s’agisse d’une application mobile ou d’un site web.
Destinées à un usage en interne ou pour une démonstration au clients, les vidéos créées permettent d’immerger le spectateur dans l’usage des interfaces créées et des interactions qui peuvent avoir lieu entre elles. En ajoutant les effets sonores et les animations de transition, on peut créer des vidéos très immersives.
Proposant des fonctionnalités très poussées, After Effects permet de créer des animations très poussées et des vidéos très élaborées ( principalement s’il est couplé à Lottie).
Lire à ce sujet cet article : How to Get Started Using Bodymovin and Lottie in After Effects
Il est disponible en licence individuelle à partir de 23.99 € par mois ou en abonnement à toute la Suite Adobe à 59.99 € par mois.
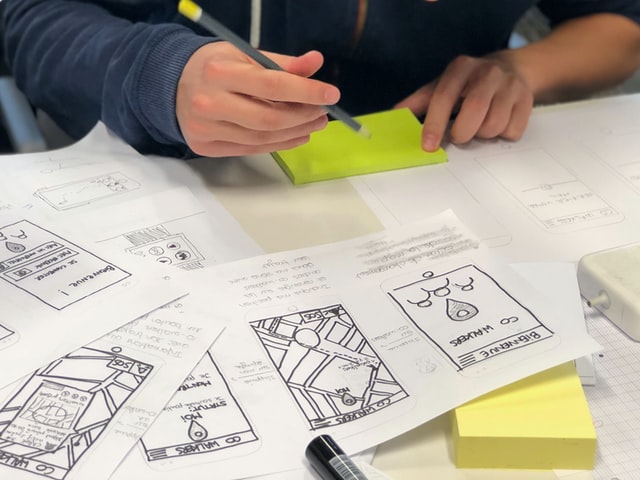
Crayon et papier : old but gold

Lorsqu’il s’agit de proposer un prototype rapidement, rien ne vaut l’efficacité de la méthode traditionnelle qui est le dessin sur papier. Dans certaines situations, le designer aurait besoin de proposer instantanément un schéma pour expliquer son point de vue ou s’il s’agit d’un commercial de convaincre. Il ne s’agit certainement pas d’une méthode parfaite qui permet d’immerger l’utilisateur dans le prototype, mais elle permet de visualiser des idées rapidement. On peut également l’utiliser comme brouillon avant de passer à la conception sur ordinateur.
Les outils de prototypes et de conception des interfaces des sites web et des applications mobiles sont nombreux. Avant de choisir un outil, pensez à définir vos objectifs, vos besoins et vos capacités afin d’opter pour le logiciel le plus adapté.
