Progressive Disclosure : Simplifier l’interface pour mieux guider l’utilisateur
Dans un contexte numérique croissant, offrir une expérience utilisateur intuitive est essentiel. La Progressive Disclosure s’impose comme une solution incontournable. Cette stratégie de design révèle l’information étape par étape, facilitant ainsi la navigation. En montrant uniquement les informations clés, elle empêche la surcharge d’information tout en offrant un accès à des détails supplémentaires au besoin.
Comprendre la Progressive Disclosure
Définition et historique
La « Progressive Disclosure » (Divulgation Progressive) est un concept de design d’interface utilisateur qui consiste à ne présenter que les informations essentielles et les fonctionnalités de base à l’utilisateur initialement, tout en lui offrant la possibilité d’accéder à des détails ou des fonctionnalités supplémentaires selon ses besoins. Le concept a été popularisé par Jef Raskin dans son livre « The Humane Interface » publié en 2000. L’idée est de réduire l’encombrement visuel, la complexité et la surcharge cognitive, offrant ainsi une meilleure expérience utilisateur.
Principes de base
La mise en œuvre efficace de la divulgation progressive repose sur certains principes clés qui garantissent que les utilisateurs ont accès aux informations et aux fonctionnalités dont ils ont besoin sans surcharge inutile :
- Simplicité initiale : Au début, seules les fonctionnalités ou informations cruciales sont visibles.
- Accès facilité aux informations supplémentaires : Les utilisateurs peuvent facilement obtenir des informations ou des fonctionnalités supplémentaires selon leurs besoins.
- Personnalisation : Les utilisateurs peuvent adapter l’interface pour qu’elle réponde mieux à leurs besoins et préférences.
Avantages et inconvénients
La divulgation progressive offre de nombreux avantages en matière de convivialité et de fonctionnalité, mais elle présente également des défis et des inconvénients qu’il est important de prendre en compte lors de la conception d’une interface utilisateur.
Avantages:
- Amélioration de l’expérience utilisateur : Les utilisateurs ne sont pas submergés par des informations ou options inutiles.
- Facilité d’utilisation : Les interfaces sont généralement plus claires et plus faciles à naviguer.
- Apprentissage progressif : Permet aux utilisateurs d’apprendre à utiliser le système étape par étape.
Inconvénients:
- Équilibre délicat : Difficulté à déterminer quelles informations ou fonctionnalités montrer ou cacher.
- Risque de cacher des fonctionnalités essentielles : Des fonctionnalités cruciales peuvent être cachées des utilisateurs.
Exemples
La divulgation progressive est utilisée dans divers contextes et plates-formes, aidant à rendre les interactions utilisateur plus gérables et intuitives :
Logiciel Photoshop :
- Usage basique : Les outils de base sont affichés clairement.
- Usage avancé : Les options avancées comme les filtres et les scripts sont accessibles via des menus dédiés.
Sites web de commerce électronique (exemple: Amazon):
- Pour les visiteurs : Affichage des informations de base sur les produits.
- Pour les utilisateurs enregistrés : Accès à des fonctionnalités supplémentaires telles que les listes de souhaits et les recommandations personnalisées.
Formulaires en ligne (exemple : formulaires d’inscription ou de commande) :
- Début du formulaire : Seules les informations essentielles sont demandées.
Suite du formulaire : Des champs supplémentaires apparaissent en fonction des informations fournies précédemment, permettant une collecte d’informations plus détaillée au besoin.
Méthodes de mise en œuvre de la Progressive Disclosure
Simplification de l’interface
L’objectif principal de la simplification de l’interface est de rendre l’interface utilisateur aussi épurée et compréhensible que possible, en minimisant la surcharge d’informations :
Réduction des options visibles
Affichez uniquement les options les plus essentielles à l’utilisateur, en cachant les fonctionnalités plus avancées ou moins utilisées. Par exemple, dans un logiciel de traitement de texte, montrez les options de base telles que le gras, l’italique et le souligné, et cachez des fonctionnalités plus avancées comme l’ajustement des marges et des espacements dans un sous-menu.
Utilisation d’icônes et de tooltips
Utilisez des icônes descriptives et des tooltips informatifs pour aider les utilisateurs à comprendre les fonctionnalités sans encombrer l’interface avec du texte. Par exemple, utilisez une icône de corbeille pour la suppression et une icône de disquette ou de nuage pour l’enregistrement et fournissez des tooltips au survol de la souris pour expliquer l’action de chaque icône.
Techniques de masquage
Cela implique de cacher les informations ou les fonctionnalités supplémentaires et de les rendre accessibles selon les besoins des utilisateurs :
Onglets et Menus Déroulants
Utilisez des onglets et des menus déroulants pour organiser et masquer des sections de contenu ou de fonctionnalités. Par exemple, dans une application de commerce électronique, les détails du produit, les avis des utilisateurs et les spécifications techniques peuvent être organisés sous des onglets séparés.
Boutons d’action pour afficher Plus d’Informations
Fournissez des boutons clairement marqués qui permettent aux utilisateurs de révéler plus d’informations ou de fonctionnalités. Par exemple, un site Web de nouvelles peut avoir un bouton « Lire la suite » à la fin d’un extrait d’article pour révéler le contenu intégral.
Utilisation de l’assistance guidée
Fournir une aide contextualisée et interactive peut aider les utilisateurs à naviguer et à utiliser les fonctionnalités de l’application sans se sentir perdus ou dépassés :
- Tutoriels : Proposez des tutoriels interactifs pour guider les utilisateurs à travers des tâches ou des fonctionnalités complexes. Par exemple, une application de montage photo peut fournir un tutoriel pas à pas pour expliquer comment utiliser les outils d’édition.
- FAQ : Mettez en place une section FAQ interactive où les utilisateurs peuvent obtenir des réponses à leurs questions et accéder à des informations supplémentaires sur demande. Par exemple, une plateforme de service client peut avoir une FAQ interactive qui guide les utilisateurs vers des solutions basées sur leurs requêtes spécifiques.
En combinant ces méthodes de mise en œuvre, la Progressive Disclosure peut offrir une expérience utilisateur plus propre, plus intuitive et moins accablante, tout en donnant aux utilisateurs l’accès et le contrôle des informations et des fonctionnalités avancées selon leurs besoins spécifiques.
Progressive Disclosure et Design UX
Importance dans le design d’interaction
La Progressive Disclosure occupe une place essentielle dans le design d’interaction en facilitant une communication claire et efficace entre l’interface utilisateur et les utilisateurs. Elle permet aux UX Designers de créer des interfaces qui ne submergent pas les utilisateurs avec trop d’informations ou de choix, rendant ainsi l’interaction avec le système plus intuitive et agréable. Elle aide également à hiérarchiser l’information, guidant les utilisateurs vers les tâches ou les informations les plus importantes en premier.
Impact sur l’Expérience Utilisateur (UX)
La Progressive Disclosure peut améliorer considérablement l’expérience utilisateur. En minimisant la confusion et la surcharge d’informations, les utilisateurs peuvent se concentrer sur la réalisation de leurs tâches plus efficacement. Elle offre une navigation plus simple et plus rapide, ce qui conduit à une meilleure satisfaction utilisateur.
Cependant, une mise en œuvre incorrecte peut cacher des informations cruciales, rendant les utilisateurs frustrés s’ils ne peuvent pas trouver les fonctionnalités ou les données dont ils ont besoin.
Meilleures pratiques
Pour une Progressive Disclosure efficace dans le design UX, voici quelques meilleures pratiques :
- Priorisation des informations : Assurez-vous de comprendre les besoins des utilisateurs et de hiérarchiser les informations en conséquence.
- Icônes claires et explicatives : Utilisez des icônes et des symboles qui sont facilement reconnaissables et compréhensibles par les utilisateurs.
- Accès facile aux informations cachées : Assurez-vous que les utilisateurs peuvent facilement accéder aux informations ou fonctionnalités masquées.
- Tester avec des utilisateurs réels : Effectuez des tests d’utilisabilité pour vous assurer que votre système est intuitif et répond aux attentes des utilisateurs.
Études de cas
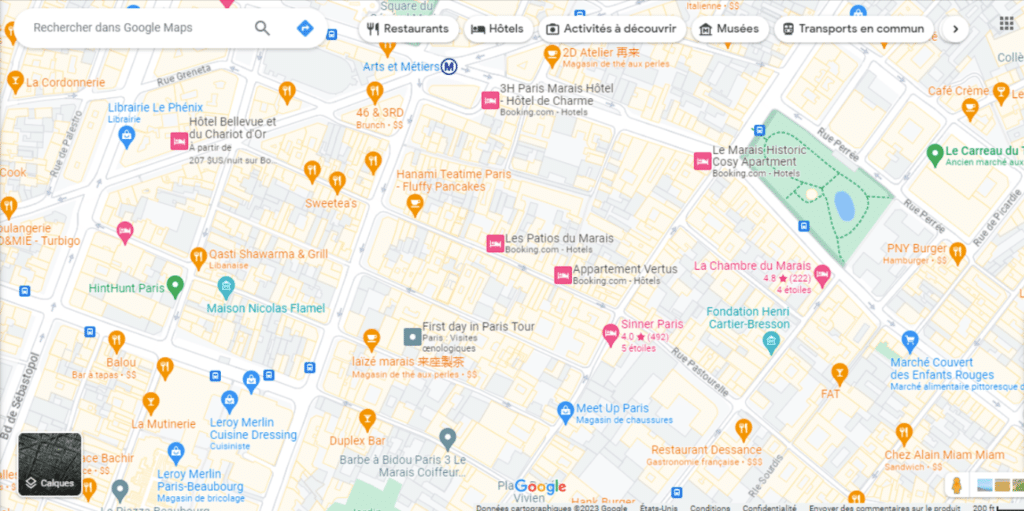
Google Maps

Google Maps est un exemple de réussite de la mise en œuvre de la Progressive Disclosure. Dans l’interface initiale, les utilisateurs voient une carte simple avec des options de base pour la navigation et la recherche. En interagissant davantage avec l’application, les utilisateurs peuvent accéder à des fonctionnalités plus avancées, telles que la vue Street View, la planification d’itinéraire ou l’exploration des commerces et services à proximité.
Apple iOS
L’interface utilisateur du système d’exploitation mobile iOS d’Apple emploie également la Progressive Disclosure. Les utilisateurs ont accès à des applications et des fonctionnalités de base sur l’écran d’accueil, et des fonctionnalités plus avancées et des paramètres sont accessibles en explorant davantage le système d’exploitation.
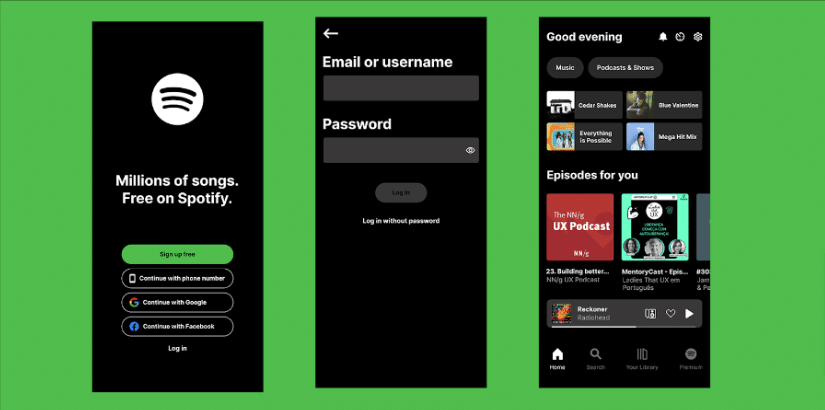
Application mobile de Spotify

À l’ouverture de l’application, les utilisateurs sont accueillis par une interface simple montrant leurs playlists et les chansons récemment écoutées. À partir de là, les utilisateurs peuvent explorer davantage en accédant à des fonctionnalités plus avancées comme la recherche de nouveaux artistes, l’accès à des podcasts, ou la création et le partage de playlists. Les options avancées, telles que la connexion à d’autres appareils ou la modification des paramètres de compte, sont également cachées derrière des menus, garantissant que l’interface principale reste épurée et centrée sur l’expérience d’écoute de l’utilisateur.
AirBnB
Lors de la recherche de logements, l’interface présente initialement aux utilisateurs des informations de base telles que l’image du logement, le prix et la note de l’évaluation. En cliquant sur une annonce, les utilisateurs peuvent ensuite accéder à des informations plus détaillées sur le logement, y compris une description complète, les disponibilités, les équipements, les règles de la maison et les avis des autres voyageurs.
L’interface d’AirBnB reste ainsi propre et non encombrée, facilitant une navigation facile et rapide, tout en permettant aux utilisateurs d’accéder à toutes les informations dont ils ont besoin pour prendre une décision éclairée sur la location d’un logement. Cette approche aide non seulement les utilisateurs à trouver rapidement ce qu’ils cherchent, mais aussi à améliorer leur satisfaction globale envers l’utilisation de la plateforme AirBnB.
La Progressive Disclosure, lorsqu’elle est correctement mise en œuvre dans le design UX, peut considérablement améliorer l’expérience utilisateur en simplifiant l’interface, en réduisant la surcharge cognitive, et en rendant les informations et les fonctionnalités plus accessibles selon les besoins des utilisateurs.
Défis et considérations
Équilibre entre trop et trop peu d’informations
L’un des principaux défis de la Progressive Disclosure est de trouver un équilibre entre fournir trop et trop peu d’informations. Une insuffisance d’informations peut laisser les utilisateurs confus et frustrés, tandis que trop d’informations peuvent les submerger et nuire à l’expérience utilisateur. Il est essentiel de comprendre les besoins et les attentes des utilisateurs, de hiérarchiser les informations et de les présenter de manière cohérente et logique.
Accessibilité
L’accessibilité est une autre considération cruciale. Toutes les informations et fonctionnalités, même celles qui sont cachées ou minimisées dans l’interface initiale, doivent rester facilement accessibles à tous les utilisateurs, y compris ceux ayant des handicaps. Les concepteurs doivent veiller à ce que la navigation soit intuitive et que les fonctionnalités d’accessibilité, telles que le support pour les lecteurs d’écran et les commandes au clavier, soient intégrées dans la conception de l’interface.
Intégration fluide des éléments d’interface
L’intégration fluide des éléments d’interface est également un élément à prendre en compte. Les éléments tels que les boutons, les liens et les menus déroulants, qui donnent accès à des informations ou des options supplémentaires, doivent être intégrés de manière à ne pas perturber l’expérience utilisateur. Ils doivent être visibles et facilement accessibles sans surcharger visuellement l’interface. Une conception soignée et une organisation réfléchie des éléments d’interface peuvent aider à atteindre cet équilibre.
Test et itération pour une amélioration continue
Le test est un élément fondamental du processus de mise en œuvre de la Progressive Disclosure. Les concepteurs doivent tester régulièrement leur interface avec de vrais utilisateurs pour s’assurer que les informations et les fonctionnalités sont présentées de manière efficace et intuitive. L’obtention de retours d’utilisateurs et l’itération du design en fonction de ces retours sont essentielles pour une amélioration continue et pour garantir que la Progressive Disclosure fonctionne comme prévu, en améliorant l’expérience utilisateur plutôt qu’en y nuisant.
Mot de la fin
La technique du Progressive Disclosure se présente comme un allié de taille pour optimiser l’expérience utilisateur. En simplifiant l’interface et en dévoilant progressivement l’information, elle permet aux utilisateurs de se concentrer sur l’essentiel, facilitant ainsi la navigation et l’utilisation d’une application ou d’un site web. Cette approche minimise la surcharge d’information, guide efficacement l’utilisateur et améliore grandement la satisfaction ainsi que la performance globale de l’interface utilisateur.
Adopter le Progressive Disclosure, c’est faire le choix d’une interface épurée, intuitive et centrée sur l’utilisateur, favorisant ainsi une interaction fluide et agréable.
