Design d’intéractions IxD
On distingue 2 types d’interactions :
• La saisie de données;
• La manipulation des informations affichées.
Parmi les outils de saisie de données, il y a le clavier et la souris qui sont les dispositifs les plus couramment utilisés sur desktop. Bien que l’utilité du clavier, lors de la saisie de données, ne soit plus à démontrer, il est encore possible d’améliorer les modes de saisie grâce à des techniques d’aide telles que la cor- rection automatique lors de la saisie des champs, l’autocomplétion ou encore le «machine learning».
L'autocomplétion
L’autocomplétion peut se révéler très utile lors de la saisie d’un formulaire. Par exemple, sur un formulaire d’ins- cription où l’on demande à l’utilisateur de renseigner son adresse postale, il est possible de raccourcir cette étape en fonction du code postal qui amène l’affichage de la ville, puis lors du début de saisie de la rue, on peut lui proposer une adresse complète.
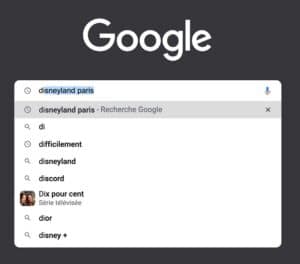
Ci-dessous, un exemple d’autocomplétion (Chrome). Google propose des mots avec la même racine en fonction des statistiques de recherche dans le moteur de recherche.

Le machine learning
Le «machine learning» exploite des milliards de phrases et d’expressions courantes pour appréhender le monde avec l’apprentissage automatique.
Il peut donc également refléter les biais cognitifs propres à l’esprit humain. Ainsi, les suggestions personnalisées proposées par la fonctionnalité de rédaction intelligente s’adaptent à la manière dont nous rédigons habituellement nos mes- sages : le style d’écriture est ainsi préservé et propre à chacun.
Ces techniques permettent d’améliorer les conditions de saisie de l’utilisateur (gain de temps = satisfaction client).
Concernant l’affichage des informations, il est préférable d’allier l’information avec un graphique ou un visuel qui permet une interprétation rapide de l’infor- mation. Par exemple, on préfèrera voir l’affichage graphique afin que l’utilisateur puisse quantifier l’information alors que le texte devra simplement compléter l’information pour la rendre plus précise
Les signaux sonores
Sur certains sites, il est possible d’intégrer des signaux sonores associés à certaines actions.
Cependant cette technique est à utiliser avec beaucoup de précautions et avec parcimonie. De plus, il faut toujours laisser le choix à l’utilisateur de régler le niveau sonore et limiter le nombre de sons différents à 4 maximum avec des sons et des tonalités bien distincts.
L’utilisation des commandes rapides doit être autorisée. Les commandes rapides au clavier peuvent être exploitables telles que « Ctrl + C » « Ctrl + V » pour des champs de saisie de texte, tout comme les commandes de la souris sous Win- dows doivent être respectées.
Le « clic gauche » dans les habitudes de navigation signifie la sélection et le « clic droit » tous les éléments du menu contextuel.
La notion de rollover (notion de survol) est particulièrement intéressante en termes d’ergonomie. Le rollover permet de fournir à l’utilisateur, par exemple, des informations com- plémentaires sur sa navigation (barre des menus). Il permet de donner des informations sur un produit juste en survolant la zone avec le curseur. Le rollover permet d’indiquer que derrière une image peut se trouver un lien cliquable.
De la même manière, l’interaction avec l’utilisateur peut être indiquée également au travers du pointeur de la souris qui change d’aspect en fonction des interactions possibles sur la page
Les interactions typiques liées au support tactile : mobiles et tablettes
À la différence de l’utilisation d’une souris où la main est reposée via le poignet qui maintient l’ensemble sur une surface plane, l’utilisation de la main lors des manipulations sur les appareils tactiles peut s’avérer plus inconfortable lors de longues manipulations. Il est nécessaire, tant pour le confort physique de la personne que pour une optimisation du support, de limiter au maximum la durée des manipulations tactiles.
Au delà de l’aspect positionnement, il faut prendre en compte la taille des boutons qui doit être adaptée à la taille du doigt. Un élément trop petit forcera l’utilisateur à faire un effort de concentration et de précision tandis qu’un bouton plus large sera plus facilement cliquable.

Grâce aux standards du multitouch, il est possible désormais de naviguer sur nos mobiles avec plusieurs doigts. Effectivement, pour faire un zoom, il suffit de simuler avec 2 doigts le focus nécessaire. Voici quelques exemples de manipulations tactiles qui font partie des standards :

Les boutons
L’utilisation des boutons pour les commandes fréquemment utilisées est un bon choix car il permet de gagner en rapidité. Le fait de nommer le bouton avec une dénomination précise de l’acte associé évite toute confusion et rassure l’utilisateur : « Imprimer » ; « Ouvrir » ; « Valider ». L’emploi d’un verbe à l’infinitif est déclencheur d’actions.
Les champs de saisie
Tous les sites d’e-commerce sont dotés de champs de saisie via des formulaires de contacts ou de validation d’achats.
Il faut limiter les champs de saisie au strict nécessaire afin de réduire le temps d’attente entre l’acte d’achat et la confirmation de celui-ci.
Pour cela, en plus du nombre de champs, il faut respecter les règles d’ergonomie pour simplifier la saisie :
• Les libellés doivent-être les plus courts possibles;
• Les champs de saisie doivent être représentatifs du contenu attendu;
• L’ordre des informations doit être cohérent (par exemple ne pas demander le nom, puis l’adresse, puis le prénom et enfin le code postal…), il faut regrouper les éléments avec les arrangements familiers;
• Le champ de saisie et le libellé doivent se situer à proximité et non pas éloignés, afin de faciliter la lecture;
• L’utilisation de l’autocomplétion et de l’historique de saisie peuvent également faire gagner du temps à l’utilisateur.
Les menus
Il faut différencier les menus contextuels des menus déroulants. Chacun offrent des avantages spécifiques.
Le menu contextuel est appelé par la barre des menus (souvent en haut du site). Quand au menu déroulant, il permet d’afficher les liens importants contenus dans les rubriques du menu contextuel.
En termes d’utilisabilité, ces deux types de menus ont l’avantage d’être faciles à comprendre et permettent d’accéder dès la homepage aux différents contenus du site. Cependant, il faut minimiser leur taille et organiser le contenu en fonction de l’utilisation. On doit prendre en compte pour l’architecture du menu déroulant :
La séquentialité de l’item;
La fréquence d’usage de l’item;
L’importance de l’item.
L'erreur de saisie
Lors de la phase de remplissage d’un formulaire le risque d’erreur de saisie est élevé :
• Fautes de frappe;
• Mauvaise compréhension du libellé des champs;
• Confusion entre les majuscules et les minuscules;
• Mélange de chiffres et de lettres dans certains champs.
La couleur rouge ou la petite croix avec un message affichant le type d’erreur constatée fait partie des pratiques à utiliser pour guider l’utilisateur lors de la saisie. On observe parmi les bonnes pratiques ergonomiques en matière de message d’erreur :

Guider l’internaute pour éviter la saisie d’erreur (un calendrier par exemple pour la saisie des dates).
Pour éviter les erreurs de saisie, il est préférable de simplifier les libellés et d’y associer un champ de saisie ou un menu déroulant en fonction du besoin.
Les recommandations :
Privilégier l’affichage à la ligne : un libellé puis à la ligne le champ de saisie (parfait pour les versions mobiles).
L’utilisation du clavier en préven- tion des erreurs : la touche « Entrée » pour remplacer le bouton « Valider » par exemple ou la touche de tabu- lation pour passer au champ de saisie suivant, ou les touches directionnelles pour naviguer sur les formulaires à partir du clavier.
Mettre en évidence les actions importantes dites « primaires » : les boutons call to action devraient attirer l’oeil avec une couleur et des dimensions différentes. De ce fait, l’utilisateur est invité à poursuivre sa commande par exemple via le bouton mis le plus en valeur. Il est important de prévoir aussi une page de présentation en cas d’erreur 404 ou si le service est en maintenance. L’utilisateur a besoin d’être informé sur les dates de reprise du service ou de comprendre que son matériel informatique n’est pas en cause.
Pour en savoir plus sur le sujet des intéractions design, retrouvez plus d’exemples et de détails dans le livre blanc Ergonomie du web et e-business.