16 tendances UI en 2022 : le récap
Le design UI connaît, à l’instar de tous les autres secteurs, des mouvements rapides pour optimiser l’expérience utilisateur et l’adapter aux comportements et aux besoins évolutifs des utilisateurs.
Dans cette optique, les innovations ne cessent de progresser pour donner naissance à de nouvelles tendances intéressantes qui contribuent à adapter l’interface utilisateur (UI) aux usages de l’utilisateur.
Entre intemporelles et modernes, les tendances UI rassemblent plusieurs technologies et approches de conception permettant aux UI designers de composer des interfaces UI user-friendly au goût du jour.
Suivez le décryptage dans cet article.
6 tendances UI : les intemporelles
Des micro-interactions
Les micro-interactions représentent les petites animations déclenchées par divers mouvements : défilement, clic, chargement de la barre de progression, survol, enfoncement d’une icône, etc.
Les designers utilisent souvent ce mécanisme dans différents contextes : Call To Action (CTA), l’accès à une application mobile, le téléchargement d’un document, etc. Cela dans le but de renforcer l’interactivité de l’interface utilisateur et de dynamiser l’interaction avec ses différents composants.
Les micro-interactions représentent des moyens efficaces pour tisser un lien émotionnel plus fort avec l’utilisateur et l’engager davantage pendant son expérience. C’est pourquoi elles restent toujours parmi les tendances incontournables à ne pas négliger.
Un style minimaliste toujours original
D’une année à une autre, le minimalisme demeure une référence intemporelle dans l’univers de l’UI design. La simplicité, la sobriété et la facilité d’interprétation sont des bases dans ce style de design, qui en font le moyen sollicité par les UI designers pour séduire leurs clients.
Le style minimaliste repose sur l’utilisation des espaces blancs, afin d’aérer l’interface UI et d’éviter la distraction de l’utilisateur. Ces vides aident parfaitement à mettre en valeur les informations les plus importantes et donc, à mieux guider le visiteur pendant son parcours.
Le minimalisme consiste aussi à intégrer les composants UI avec modération et à éliminer tout élément superflu (comme les pop-ups fréquents, les formes imposantes, etc), pouvant encombrer inutilement l’interface numérique.
Ainsi, vous parvenez à créer des interfaces ergonomiques, avec un temps de chargement optimal, permettant de délivrer une meilleure expérience utilisateur.
Les illustrations dessinées à la main (Sketching) captivantes
Les illustrations dessinées à la main, comme les griffonnages, les textes, les nombres, etc, sont parmi les tendances rétro qui enregistrent leur retour en 2022.
Le sketching est plébiscité pour la touche humaine qu’il donne aux interfaces UI, en illustrant les éléments graphiques comme s’ils ont été créés avec une mine de crayon par exemple. Ce qui permet d’afficher un rendu plus convivial et plus user-friendly.
Le sketching ne contribue pas uniquement à accentuer l’originalité de l’interface graphique, mais aussi, il permet d’attirer l’œil du visiteur et d’éveiller la nostalgie de certaines personnes familières avec ce design rétro.
Les dessins manuels apportent un autre avantage considérable, celui de l’impossibilité de copier ces illustrations par vos concurrents. De ce fait, vous pouvez protéger votre identité visuelle contre le plagiat et assurer l’authenticité de votre design.
Une typographie plus attrayante
La typographie audacieuse continue à occuper le devant de la scène, depuis 2021, avec ses couleurs contrastées, ses caractères gras et ses grandes polices.
Ce style graphique ne peut jamais être passé inaperçu vu son aspect excentrique qui sort du lot. Cela permet de capter l’attention du visiteur et de lui donner un aperçu général du thème de l’interface UI.
Toutefois, il est important que ce style typographique soit en harmonie avec les autres composants graphiques, pour assurer la cohérence de l’interface.
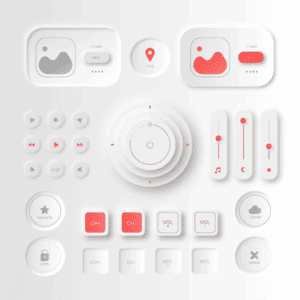
Le neumorphisme : un style toujours sollicité

Le terme neumorphisme est issu de l’association des termes : « new » et « skeuomorphisme ». Le skeuomorphisme vise à reproduire les objets du monde réel avec des illustrations raffinées, de façon futuriste.
Le neumorphisme combine l’aspect réaliste du skeuomorphisme et la subtilité du flat design pour mettre en avant les composants graphiques. Pour ce faire, plusieurs effets peuvent être utilisés comme les flous, les ombres, les effets de relief, les contrastes, les formes délicates, etc.
Le neumorphisme peut être avantageux pour donner une touche de modernité à l’interface utilisateur et accentuer son attractivité. Par contre, il n’est pas parfaitement accessible, notamment, aux personnes ayant une déficience visuelle comme le daltonisme.
En effet, le faible contraste utilisé dans ce style graphique peut nuire à la visibilité de l’interface chez les visiteurs ayant un handicap visuel. Pour cette raison, il est recommandé d’appliquer les normes d’accessibilité digitale imposées par l’organisme W3C, pour ne pas sacrifier l’utilisabilité du dispositif digital.
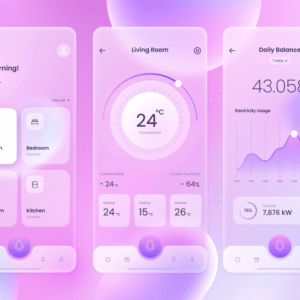
Le glassmorphism : un style subtil

Le glassmorphism permet de créer une expérience utilisateur singulière, en se basant sur un jeu de transparence subtil, des effets de verre fascinants et des couleurs vives. Ces éléments contribuent à donner de la profondeur à l’interface digitale et à construire une expérience utilisateur agréable.
Le glassmorphism repose sur une approche multi couches intégrant des flous d’arrière-plan, qui permettent d’optimiser la hiérarchie visuelle des éléments graphiques et de mettre en exergue certaines informations importantes.
L’effet de transparence inspiré de la translucidité du verre dépoli, ajoute une touche de style à l’interface numérique, surtout s’il est associé à un arrière-plan coloré. Cela permet de mettre en évidence la subtilité des objets translucides et de leurs bordures finement transparentes. Cela donne l’illusion que ces objets flottent sur l’interface dans un contexte aquarelle fluide.
À l’instar du neumorphisme, le glassmorphism n’est pas très adapté aux personnes souffrant d’une déficience visuelle. C’est pourquoi il faut bien choisir les contrastes et les polices, selon les règles d’accessibilité numérique, afin de créer la bonne combinaison permettant d’offrir un affichage confortable à ces dernières, que ce soit sur desktop ou un appareil mobile.
10 tendances UI modernes
Une conception 3D plus captivante
La conception 3D s’imprègne davantage dans l’univers du design UI, en raison de la convivialité de ses composants, permettant d’offrir une expérience utilisateur extrêmement passionnante.
La modélisation 3D intègre des ombres, des éléments flats, des animations subtiles, etc, qui donnent de la profondeur aux objets, pour les rendre plus réalistes. Cela assure de mieux illustrer le thème de l’interface graphique et de mettre en lumière votre produit/service de façon subtile.
Les éléments 3D rehaussent l’originalité des interfaces UI et créent un effet WOW impressionnant permettant de renforcer la rétention des visiteurs.
En revanche, le problème majeur avec ce type de modélisation est qu’il implique un temps de chargement plus lent. Pour éviter ce constat, les UI designers sont invités à opter pour des petites animations 3D.
Le dark mode : un style toujours convoité
Le dark mode demeure parmi les tendances UI frappantes en 2022. Il est convoité par les UI designers pour parer leurs sites web et applications mobiles d’un style graphique ultra-moderne.
Le mode sombre suscite l’intérêt pour les raisons suivantes :
- Un design ergonomique qui puise sa puissance dans l’aspect raffiné de la couleur sombre.
- Un mode respectueux de la santé des yeux, en réduisant la lumière bleue et en émettant une luminosité plus douce qui ne gêne pas les yeux. Pour cette raison, il est très recommandé pour un usage pendant la nuit.
- Un mode économique qui consomme moins d’énergie, surtout avec un écran OLED, vu que les pixels sombres sont moins gourmands en électricité par rapport aux autres pixels.
- Une meilleure lisibilité des composants de l’interface graphique, comme ceux de couleur blanche.
Plusieurs acteurs numériques d’envergure, comme Facebook, Linkedin, Twitter et Apple adoptent ce style graphique pour offrir aux utilisateurs une plus grande personnalisation et leur délivrer une expérience utilisateur plus intéressante.
Des pages vides plus interactives
Les pages vides et les pages 404 sont parmi les principaux facteurs qui font fuir les internautes et augmentent le taux de rebond. Pour éviter ce constat, il est intéressant d’y ajouter des images, des CTA et des micro-animations ludiques.
Les pages vides conviviales évitent d’interrompre le parcours utilisateur et contribuent à leur offrir un petit moment amusant, même dans le cas d’absence de contenu.
Une page 404 Not Found attractive peut faire partie des étapes de l’entonnoir de conversion pour orienter le visiteur vers l’objectif visé. Notamment, en plus du message classique concernant l’absence de la page en question, vous pouvez lui proposer une autre alternative pour poursuivre son parcours d’une autre manière : revenir à la page précédente, découvrir une promotion, relancer une nouvelle recherche, etc.
L’arrière plan Aurora : une tendance subtile

L’arrière-plan Aurora continue à susciter l’intérêt des UI designers, vu son rendu visuel original. Ce modèle intègre des taches de couleurs floues et souples qui apportent une attractivité visuelle à l’interface UI.
Les arrière-plans Aurora peuvent être utilisés pour accentuer le raffinement de l’ensemble de la page web. Ils sont aussi indiqués pour rehausser l’esthétique d’une illustration ou d’un texte.
L’affichage abstrait des données
L’affichage abstrait des données est une approche stratégique pour faciliter l’interprétation des données et éliminer la charge cognitive que l’utilisateur doit supporter pour comprendre les informations anciennement illustrées notamment à l’aide de tableaux et de graphiques.
La visualisation abstraite rend l’expérience utilisateur plus intéressante, grâce à des représentations simples et engageantes des données. Cette technique est très bénéfique pour renforcer l’utilisabilité et l’efficacité de vos interfaces.
Le metaverse : l’internet futuriste
Le metaverse est l’univers virtuel de l’avenir, baptisé : le prochain internet. Ce monde digital fascinant rassemble différentes technologies : la réalité virtuelle, la réalité augmentée, Internet of Things (IoT), la vidéo, etc, pour plonger l’utilisateur dans une expérience digitale complète et éblouissante.
Metaverse repose sur la puissance de l’image, du mouvement et du son pour stimuler les sens de l’utilisateur et le transporter dans un monde virtuel plus attractif et plus dynamique par rapport au monde réel.
Dans cette optique, les concepteurs UI ont tout intérêt à maîtriser et à se familiariser avec les concepts de cet écosystème digital, dans l’objectif d’engager un public de plus en plus connecté et de construire des expériences utilisateur plus branchées.
La technologie holographique : une tendance en vogue
Notamment, la technologie holographique est parmi les techniques incontournables intégrées dans le metaverse et inspirées de l’univers virtuel. Cette technique consiste à abstraire en toute fidélité les objets du monde réel en leur donnant du relief, ce qui assure d’immerger l’utilisateur dans une expérience stimulante.
Avec des couleurs vives et des formes fluides, la technologie holographique pose les prémices d’une technologie futuriste, que les designers UI doivent prendre en considération s’ils envisagent de créer des interfaces modernes offrant une expérience utilisateur inédite.
L’essor perpétuel de la réalité augmentée (AR)
La réalité augmentée réalise un succès brillant dans le marketing digital, permettant aux sites e-commerce d’offrir une expérience d’achat personnalisée à leurs clients. Cela notamment à travers l’utilisation de l’AR pour configurer le produit (sa couleur, sa forme, ses composants, etc) selon ses envies.
Par ailleurs, l’AR est parmi les leviers importants employés par le metaverse, pour créer une expérience utilisateur immersive.
L’engouement croissant de la réalité virtuelle (VR)
La réalité virtuelle emmène l’utilisateur dans un univers 3D impressionnant, pour vivre une expérience excitante loin du stress du monde réel. Cette technique s’imprègne dans le Metaverse pour favoriser l’accessibilité des visiteurs à une masse importante de données et leur aider à réaliser leurs projets, de manière développée : achat et vente de produits numériques, assister à un concert en ligne, participer à un jeu collectif en ligne, etc.
Le claymorphism 3D pour une modélisation tridimensionnelle plus simple
Avec l’invasion des illustrations 3D des interfaces UI, la créativité des designers ne cesse de se développer pour créer des objets 3D plus attractifs et plus réalistes. L’objectif étant d’encapsuler le message à transmettre au sein d’une illustration originale et de le véhiculer de manière innovante.
Dans ce contexte, le claymorphism 3D fait surface. Il est considéré comme une optimisation du neumorphism (Neumorphism 2.0) ou skeuomorphique de haut niveau. En effet, cette technique permet de dynamiser la fadeur du neumorphism et de réaliser des abstractions plus naturalistes et plus humaines.
Mot de la fin
Les tendances UI design évoluent à un rythme croissant pour construire des expériences utilisateurs modernes, qui s’accordent aux profils renouvelés des usagers, tout en se basant sur une approche centrée utilisateur.
Les tendances UI intemporelles telles que le minimalisme et le style brutaliste continuent à occuper des places importantes dans l’univers de l’UI design. Cela grâce à leur efficacité dans la création d’une harmonie entre l’utilisateur et l’interface UI.
De l’autre côté, les nouvelles tendances accentuent l’interactivité et l’efficacité de l’interface graphique, grâce à des technologies poussées, comme l’AR, la VR, le claymorphism 3D, etc.
Toutefois, il faut s’aligner aux normes d’accessibilité numérique, lors de l’application de ces approches futuristes, pour éviter tout effet négatif.
