Les designs systems publics en France
Le design system représente une bibliothèque de composants réutilisables et personnalisés, permettant de développer de façon agile des interfaces ihm homogènes. Ces composants (la charte graphique, le ton de la voix de la marque, le code HTML/CSS, etc) sont définis de manière unifiée à l’aide de guidelines compréhensibles et accessibles à toutes les parties prenantes, comme les designers, les développeurs, les rédacteurs UX, les chefs de projets, etc. Les designs systems publics en France représentent des exemples très éloquents qui montrent l’importance d’employer une librairie de composants unifiée pour créer des interfaces web publiques cohérentes. Ces dispositifs sont facilement mémorisables et reconnaissables par les utilisateurs.
Qu’est-ce qu’un design system public ?
Un design system public est un système accessible au grand public. Il repose sur le même principe qu’un design system utilisé en interne. Cela consiste à partager un référentiel de composants modulaires, entre tous les acteurs concernés, dans le but de concevoir des interfaces avec une apparence graphique et un aspect fonctionnel harmonieux.
Le système de design est élaboré par une communauté multidisciplinaire de la sphère publique, qui rassemble des designers, des développeurs, des experts en ergonomie, des stratèges de contenus, etc. Ces professionnels se réfèrent à une banque de données unique, pour collaborer de manière plus cohérente. Ces derniers emploient le même langage pour interagir avec ce référentiel UX/UI. Ce qui permet d’optimiser la communication entre ces experts et contribue à réaliser un gain en temps et en argent considérable sur le développement du projet.
Grâce au design system public, les tâches de conception et d’implémentation des fonctionnalités du dispositif digital sont plus simples et plus intuitives. Le designer ou le développeur se base sur un template, un layout ou un modèle prêt à l’emploi, en plus d’un ensemble de directives et de bonnes pratiques, pour se servir adéquatement des composants en question.
Dans le cas de refonte du dispositif numérique, d’optimisation ou d’ajout de nouvelles fonctionnalités, les utilisateurs du design system peuvent se lancer directement dans le projet, sans avoir besoin de reproduire les composants requis à cet effet. Ces éléments sont déjà prédéfinis dans le système de design et nécessitent simplement quelques ajustements, tout en suivant la documentation appropriée, pour pouvoir les utiliser convenablement.
A l’instar d’un design system privé, le système de design public se base sur une approche atomique qui se basent sur les éléments suivants :
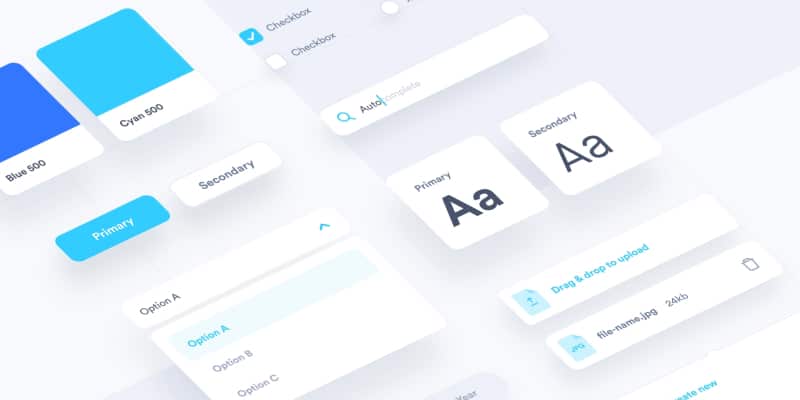
- Atomes : représentent les plus petits composants indépendants, qui ne peuvent pas être décomposés, tels qu’un lien, un bouton, une couleur, etc. Ces éléments doivent être associés, selon une logique donnée, pour créer un composant plus générique et plus utile.
- Molécules : représentent des groupes d’atomes, tel qu’une zone de recherche composée d’une barre de recherche avec un libellé et un bouton.
- Organismes : représentent des groupes de molécules et d’atomes qui sont réunis pour former une unité plus étendue, comme un formulaire d’inscription, qui se compose de champs textuels, de libellés et de boutons.
- Templates : constituent des groupes d’organismes.
- Pages : représentent les instances développées à partir des templates, qui forment les interfaces utilisateurs, avec lesquelles l’usager interagit.
La souplesse de développement des interfaces, grâce à l’utilisation des composants réutilisables du design system a incité une communauté de designers à créer une liste contenant les Design Systems français. Ce référentiel rassemble plus de 80 sites, dont la plupart sont français.
Le système de Design de l'État (DSFR)
Avec l’accroissement du nombre des sites internet de l’Etat (environ 20 000 noms de domaines en août 2020 selon SIG) et l’importance de leurs répercussions négatives, comme le coût élevé de développement et de maintenance, l’Etat s’oriente vers le système de design public. Cela dans le but d’améliorer la qualité des services offerts et de délivrer une excellente expérience utilisateur aux citoyens.
La première version du système de design de l’État est lancée en avril 2021. L’objectif étant d’employer un référentiel de composants réutilisables pour développer des sites harmonieux et accessibles à tous les citoyens. Ces dispositifs offrent une expérience utilisateur cohérente qui facilite l’accès à l’information recherchée.
La communauté qui manipule le DSFR est composée de compétences affiliées au pôle Design des Services Numérique. Pour rejoindre cette communauté, il suffit de remplir le formulaire correspondant qui se trouve sur le site. Il est aussi possible d’échanger avec cette communauté, de réutiliser les composants du DSFR et d’accéder à sa documentation, via cette page. A noter, les librairies de composants du design system de l’Etat sont accessibles essentiellement via Sketch et Figma.
Le déploiement du DSFR est piloté par le Service d’Information du Gouvernement (SIG) et il est en train de toucher progressivement plusieurs institutions de l’Etat, comme les administrations, les préfectures, les ambassades, etc. L’objectif étant de développer des services numériques plus clairs, intuitifs et faciles de manipulation qui permettent d’acquérir la satisfaction et l’engagement des citoyens.
Pourquoi rendre un design system public ?
Le design system public permet la conception d’interfaces publiques efficaces, qui jouent un rôle important pour :
- Instaurer la confiance : En se rendant sur les sites de la même organisation, telle que la République Française, comme : legifrance.gouv.fr, gouvernement.fr, service-public.fr, l’utilisateur peut les reconnaître rapidement et s’assurer qu’il s’agit bien des sites de l’administration française. Ces dispositifs déploient la même charte graphique et le même type de composants, pour délivrer des services différents. Malgré la différence des contenus des sites de l’Etat, l’utilisateur peut naviguer intuitivement et facilement sur ces dispositifs. Ainsi, la transition entre les portails officiels sera plus aisée et ne demandera pas un fort effort cognitif pour appréhender le contenu de la nouvelle landing page.
- Développer des sites web et des applications mobiles ergonomiques, grâce à des composants prédéfinis dans une librairie de données centralisée. Cela concerne par exemple les ressources matérielles, telles que les éléments UI, comme les boutons, les icônes, les liens, les images, les logos, ainsi que les ressources immatérielles, à l’instar des valeurs de l’organisation, les règles qui définissent les caractéristiques et les comportements d’un composant, ainsi que la manière de son utilisation.
- Offrir une expérience utilisateur agréable à tous les utilisateurs : Ces derniers accèdent à des interfaces standards qui assurent la gouvernance des données et la fiabilité du contenu offert. Notamment, les design systèmes publics optimisent le développement des services gouvernementaux plus performants et plus accessibles aux citoyens, grâce à leur cohérence graphique.
- Augmenter la visibilité du site ou de l’application en question. Il est pertinent de rendre un système de conception public, dans le cas où le nombre des utilisateurs du système de conception dépasse le périmètre d’une organisation et concerne un public plus large.
- Éliminer les barrières à l’accès à la documentation et au partage des composants. Le design system est une solution pertinente pour éviter la restriction de l’accès de certains partenaires à ce référentiel, à cause d’un VPN ou d’un pare-feu.
- Explorer et attirer les nouvelles compétences et les professionnels qualifiés, que l’Etat ou une organisation quelconque peut l’engager pour accomplir des missions d’envergure en interne.
- Identifier plus rapidement les opportunités d’innovation et de création de nouveaux composants plus performants. Le design system public sollicite la créativité publique pour inventer des interfaces à forte valeur ajoutée. C’est aussi un moyen d’aide à la décision précieux qui guide les designers vers des solutions ingénieuses pour enrichir le système de design avec des composants inédits.
Comment rendre un design system public ?
Préparer les documents nécessaires pour développer un système de design public
A l’instar des autres services numériques publics français, la mise en place d’un système de design public requiert la préparation des documents nécessaires à cet effet. Ces documents sont disponibles sur le portail de transformation de l’action publique. Tel est l’exemple de :
- Référentiel général d’accessibilité pour les administrations (RGAA). Cette ressource, qui est devenue obligatoire depuis 2005, définit les normes techniques d’accessibilité des services numériques, des applications mobiles, des sites web, des progiciels, que ce soit pour des services privés ou pour des structures de l’Etat, telles que les collectivités territoriales et les établissements publics.
Le RGAA intègre des critères et des tests pour vérifier le niveau de conformité aux normes d’accessibilité en vigueur. Ce référentiel est mis à jour chaque année afin d’évaluer l’accessibilité numérique d’un dispositif digital, tout en se référant aux normes internationales correspondantes, qui sont définies dans le Web Content Accessibility Guidelines (WCAG).
- La charte Internet de l’État : cette ressource reste toujours en vigueur, bien qu’elle soit de plus en plus obsolète.
Étant donné que les systèmes de conception évoluent et changent constamment conformément à l’évolution technologique et aux besoins des designers et des utilisateurs finaux, ces documents peuvent être repensés et actualisés selon ces impératifs.
Opter pour le design system open source
Un design system public peut être disponible en open source. Dans ce cas, les acteurs concernés de la sphère publique peuvent consulter et tester les nouvelles fonctionnalités. Ils peuvent aussi contribuer efficacement au développement du système, en détectant et en signalant certaines erreurs.
Les participants au système de conception open source peuvent aussi demander au responsable d’intervenir pour modifier le code ou la documentation, dans un souci d’optimisation du service délivré. Pour un maximum de sécurité, le responsable peut leur attribuer le privilège de réutilisation du design system, sous une licence.
Le design system open source est très avantageux, car il permet d’optimiser le processus de conception. En effet, les parties prenantes peuvent se concentrer pleinement sur leur projet, sans perdre de temps à résoudre des problèmes déjà traités par la communauté. Par ailleurs, le partage de commentaires pour la correction des bugs et le partage de conseils utiles, contribuent à enrichir le design system et améliorer consécutivement le processus de conception.
Pour simplifier la tâche, il est recommandé de partager la documentation relative au système de conception sur GitHub. C’est une solution efficace pour partager les guidelines avec le large public. En effet, il est possible de se défaire de la réservation d’un nom de domaine et de profiter de l’URL publique de GitHub pour l’hébergement web.
Il est recommandé d’opter pour le téléchargement à l’aide d’un fichier ZIP, dans le cas où le code source est en cours de modification et on souhaite mettre visible uniquement le code fonctionnel, ainsi que la documentation correspondante, qui doit être bien évidemment à jour.
Créer un Storybook pour les composants de l’interface utilisateur
Le Storybook est un outil open source de développement des composants UI. Il est très sollicité par les développeurs des design systems, grâce à sa grande adaptabilité. Notamment, il est compatible avec tous les langages du front end et avec plusieurs frameworks, tels que React et Angular.
Le Storybook aide les designers à développer chaque composant UI de manière plus rapide, grâce à une interface web interactive et facilement manipulable, Tout cela se fait indépendamment de toute logique métier ou de toute API tierce.
Le Storybook est très utile pour optimiser le développement et la documentation des éléments de l’interface. Grâce à cet outil, il est possible de simuler l’état de certains composants UI, dans des cas d’utilisation délicats. Par ailleurs, le test des composants UI est très facile à réaliser, grâce aux différents tests fournis par cet outil, comme les tests unitaires, les tests d’accessibilité, etc.
La phase de découverte
Le design system désigne une bibliothèque de composants et de guidelines pour standardiser le processus de conception. C’est une solution pertinente pour optimiser le flux de communication entre les différentes parties prenantes, en utilisant un langage commun compréhensible par tout le monde.
Le design system est aussi un moyen utile pour optimiser la conception d’interfaces utilisateur ergonomiques et cohérentes graphiquement, en se basant sur une approche atomique et en utilisant des composants modulaires et réutilisables.
Le design system public est une variante intéressante du système de conception utilisé en privé, qui commence à prendre surface en France. Cela dans le but de promouvoir l’identité d’une marque de façon unique et de délivrer aux usagers une expérience utilisateur optimale.
Dans le souci d’optimiser sa politique numérique, l’Etat Français s’est aussi inscrit dans la démarche de développement d’un design system public. A travers lequel, il vise à perfectionner la relation numérique qui le relie avec les citoyens et de leur offrir des services gouvernementaux plus pertinents.