Le Glassmorphism : la nouvelle tendance pour 2021 ?
Le Glassmorphism est une nouvelle tendance de l’interface utilisateur 2021 qui vient compléter les innovations en matière d’UX/UI design.
En effet, le Glassmorphism n’est pas assez récent. Il a enregistré sa première apparition dans les fenêtres de Windows Vista.
Dans le but de développer une interface utilisateur plus efficace et plus facile à manipuler, ce style regagne en popularité vu son aspect atypique.
Cette nouvelle tendance est caractérisée par un effet vitreux envoûtant qui met en valeur l’information offerte. Outre des couleurs vives et pastel valorisant l’élégance de cet effet et captivant l’intérêt de l’utilisateur.
Le Glassmorphism
C’est quoi ?
Le Glassmorphism (ou frosted design) est un style graphique en vogue, qui acquiert l’engouement de plusieurs UI designers et marques, comme Apple et Microsoft. C’est la dernière tendance UI qui a su imposer sa présence dans le monde des effets graphiques évolutifs et a influencé la créativité de plusieurs concepteurs UI.
Ce style inédit d’interface utilisateur est facile à obtenir. Il met en jeu la transparence et l’effet flou de ses composants visuels, pour composer un élément à effet verre ravissant. Ces composants flottent dans l’interface web en toute souplesse, pour présenter un rendu sympa et fascinant. Ajouté à cela, ce style graphique inédit introduit les couleurs, notamment les teintes vives, afin d’attirer l’utilisateur et l’inciter à consulter la page web.
Le Glassmorphism se démarque des autres styles graphiques par ces éléments :
- un ensemble de couches translucides, dont l’apparence affiche un rendu vitreux raffiné, avec un fond flou qui accentue la subtilité des détails de l’élément visuel à effet de verre.
- Des contours légers et semi-transparents qui imitent les bords réels du verre.
- Un background de couleur unie ou avec un dégradé de couleurs vives, qui s’harmonise parfaitement avec les autres composants de l’interface IHM.
Le Glassmorphism est un style graphique facile à mettre en place. L’UI designer peut utiliser les standards du web : HTML et CSS pour paramétrer aisément les propriétés précédemment citées. Autrement, il existe des logiciels spécifiques pour créer facilement des effets glass, à l’exemple de Figma, Sketch, Adobe Xd et photoshop.
Cet effet graphique innovant peut être appliqué dans divers domaines de design, tels que les barres de notification ou les cartes. Toutefois, il est recommandé de l’éviter dans le design des éléments CTA.
Un peu d’histoire
Le Glassmorphism tire son origine de l’effet flou, qui a été considérablement utilisé dans la première version de Windows Vista, lancée en novembre 2006.
D’autres marques ont été intéressées par le style raffiné de cet effet graphique et l’ont intégré dans leurs designs. Notamment, Microsoft l’a implémenté dans son interface utilisateur Fluent Design System. Apple l’a utilisé aussi dans son système IOS 7. Ces usages ont considérablement boosté la popularité du glass effect.
Le domaine d’UI design connaît des mouvements rapides et des mutations successives dans les styles graphiques de conception des interfaces web, à l’instar de :
Skeuomorphism :
C’est l’art d’abstraire, tout fidèlement, un objet réel en un objet virtuel. De ce fait, il permet d’afficher un rendu le plus réaliste possible de l’objet réel.

Source : dribbble.com
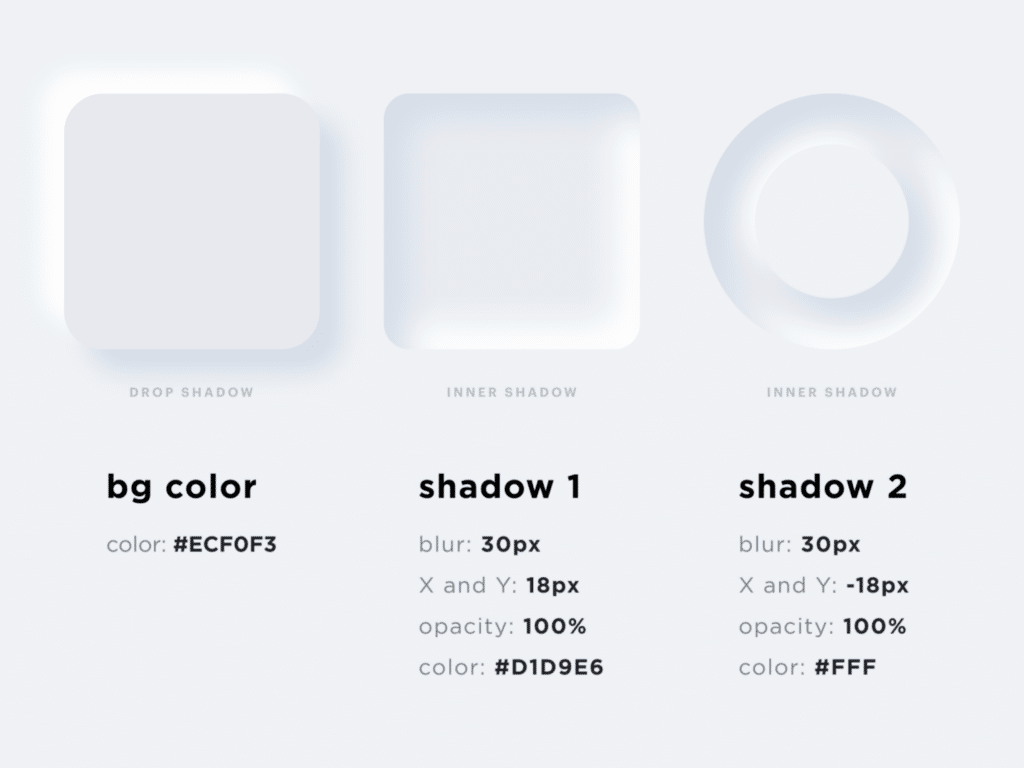
Neumorphism :
Ce style mise sur le minimalisme de ses composants, ses reliefs bien élaborés et son fond blanc légèrement foncé pour créer des éléments visuels épurés qui captivent l’attention est cinsidéré comme la tendance UI numéro en 2020.

Source : dribbble.com
Flat Design :
C’est un style minimaliste qui consiste à utiliser des couleurs unies et des formes en 2D, afin d’afficher un rendu intuitif et très simple. Cet effet met en avant les fonctionnalités du système.

Source : dribbble.com
L’effet glass appartient à la même famille des styles graphiques minimalistes, auxquels il apporte son lot de nouveaux effets et composants UI. Concrètement, il a réalisé un progrès important depuis 2019 et il a effectué un essor très rapide en 2020. Ce qui promet une prolifération en 2021 et une future recrudescence pour cette tendance UI emblématique.
Les avantages du Glassmorphism
Le Glassmorphism se caractérise par la translucidité minimale de ses éléments visuels qui offre ces avantages :
- Structurer l’information d’une manière plus simple, afin de faciliter son accessibilité et d’identifier plus clairement chaque objet dans l’interface.
- Valoriser le contenu et augmenter la performance de l’interface digitale.
- Donner du cachet à l’ergonomie de l’interface IHM. Ce qui permet de développer un design plus beau et plus amusant, dans le but de créer une expérience utilisateur singulière.
- Utiliser un design émotionnel puissant pour créer des émotions positives chez l’utilisateur et développer son empathie.
Glass Morphism Adobe XD tutorial
Les aspects du Glassmorphism
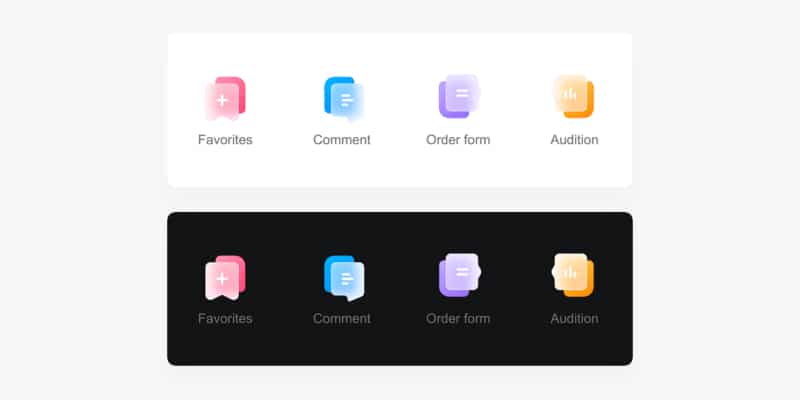
L'effet vitreux
Le glass effect est une approche multicouche qui repose sur la superposition de plusieurs claques relativement transparentes qui donnent l’effet d’un verre dépoli. Cet effet moderne ajoute une touche d’authenticité à l’interface web et structure l’information d’une manière plus fluide.
Cet élégant style graphique affiche une forme, qui peut être de couleur claire ou sombre, placée sur un fond coloré, pour lui donner plus de visibilité. Cette forme à effet transparent affiche clairement l’information sans cacher totalement le background en dessous.
Cet effet vitreux accentue la profondeur de l’interface et permet de mettre en avant la hiérarchie de l’information. Ce qui facilite à l’internaute de se focaliser particulièrement sur l’information qui l’intéresse.
Ce style graphique évite les couleurs trop ternes pour ne pas impacter la lisibilité du composant. Par ailleurs, il ajoute une légère opacité à l’élément pour lui donner un effet plus subtil.
Dans le cas de superstition de plusieurs couches vitreuses, il faut ajuster la transparence de chaque couche pour assurer d’afficher un rendu plus réaliste.
Pour préserver un certain équilibre dans la transparence des éléments superposés, il faut prendre en compte la proportionnalité entre l’attraction de la lumière et la proximité de l’objet. Et pour augmenter la subtilité des différentes formes, il est pertinent d’ajouter une légère ombre autour des bordures.
Des couleurs vives et pastel
Les couleurs constituent un facteur psychologique crucial dans le design d’une interface web. Elles disposent d’un pouvoir puissant pour influencer les réactions du cerveau, les comportements et les humeurs de l’utilisateur. A cet effet, la psychologie des couleurs joue un rôle important dans le marketing et influence considérablement l’identité visuelle de la marque.
Le glass design évite les couleurs trop ternes afin de ne pas nuire à la lisibilité des composants de l’interface web. Cela évite aussi d’engendrer un sentiment d’indifférence chez l’utilisateur. C’est pourquoi, cet effet favorise l’utilisation des couleurs vives et pastel.
Les couleurs vives marquent leur empreinte dans le domaine de conception d’interface utilisateur. Ces teintes audacieuses rompent avec la fermeté et la régularité des tons neutres.
Le frosted effect est basé sur des teintes vives pour véhiculer les messages de la marque. C’est un outil pratique pour toucher sa cible d’une manière plus fluide et impacter positivement sa perception de l’interface web.
Ces couleurs exercent un fort impact sur la perception visuelle et les émotions de l’utilisateur. Par exemple, le rouge, le jaune, le rose, le bleu et le vert vifs génèrent des impressions positives de : chaleur, énergie, puissance, dynamisme, créativité et confort. Également, elles évoquent des émotions positives comme la gaieté, l’optimisme et le plaisir.
Pour savoir plus sur les significations des couleurs, lire notre article dédié à ce sujet : L’importance de la psychologie des couleurs en branding
L’aspect dynamique des teintes vives attire l’attention et peut motiver l’utilisateur à procéder à un achat. En effet, 90 % des utilisateurs fondent leurs jugements sur les produits, sur la base de leurs couleurs selon alioze.
Les nuances pastel sont plus tolérables que les teintes contrastées et plus légères que les teintes vives. Elles rassemblent les nuances poudrées, douces et neutres, à l’exemple du rose doux et la turquoise poudrée. Elles permettent de couvrir une surface un peu large, en toute sobriété.
Les couleurs pastel s’adaptent parfaitement sur les fonds neutres. Cela donne une touche agréable et ludique à l’interface IHM et la rend plus conviviale.
Des contours fins
Un autre aspect très agréable du Glassmorphism se manifeste dans la finesse des contours des composants à effet vitreux. Ces bordures nettes sont d’épaisseur d’un pixel au minimum, avec une certaine transparence. Elles mettent en relief l’effet limpide de l’élément visuel et le bornent délicatement.
Ces contours simulent parfaitement les bords d’un verre, pour afficher un rendu plus réaliste. Dans le but de concevoir des éléments plus user friendly, certains UI designers optent pour des coins légèrement arrondis.
Des exemples d’application du Glassmorphism
Les plateformes de partage de design
Certaines plateformes de partage de créations graphiques, telles que Behance et Dribble emploient largement le Glassmorphism. Avec cet effet, les interfaces offrent un rendu harmonieux avec un arrière-agréable et des couleurs captivantes.
Ces plateformes sont inondées de créations graphiques adaptant cette tendance. Puisque ce style occupe une place prépondérante dans le design d’interface utilisateur depuis l’année dernière, plusieurs UI designers n’ont pas raté l’occasion d’en profiter pour partager des réalisations créatives basées sur cet effet.
Apple

Source : dribbble.com
La popularité du Glassmorphism a pris une place prépondérante dans le monde du design graphique depuis 2013, lorsqu’Apple l’a introduit dans ses applications mobiles de la version IOS 7. Il était le style esthétique tout neuf, qui a été bien apprécié, grâce à son look minimal et sobre.
Notamment, le design de l’écran de notifications était semi-transparent et l’utilisateur était capable de voir les objets situés derrière ce composant.
Le fait d’abaisser lentement l’écran de notifications, crée un effet ludique de superstition de ce dernier sur les icônes de l’écran en dessous. Ces icônes s’estompent progressivement pour devenir floues sous l’écran vitreux des notifications. L’intégration de l’effet glass rend cette interaction plus amusante et plus réactive, ce qui a suscité la satisfaction de plusieurs utilisateurs.
Pour assurer un meilleur contrôle de ce style, l’utilisateur peut ajuster les paramètres du système selon ses envies.
Avec le développement des effets graphiques minimalistes et l’émergence du flat design, Apple a limité l’utilisation de cet effet transparent dans ses applications mobiles.
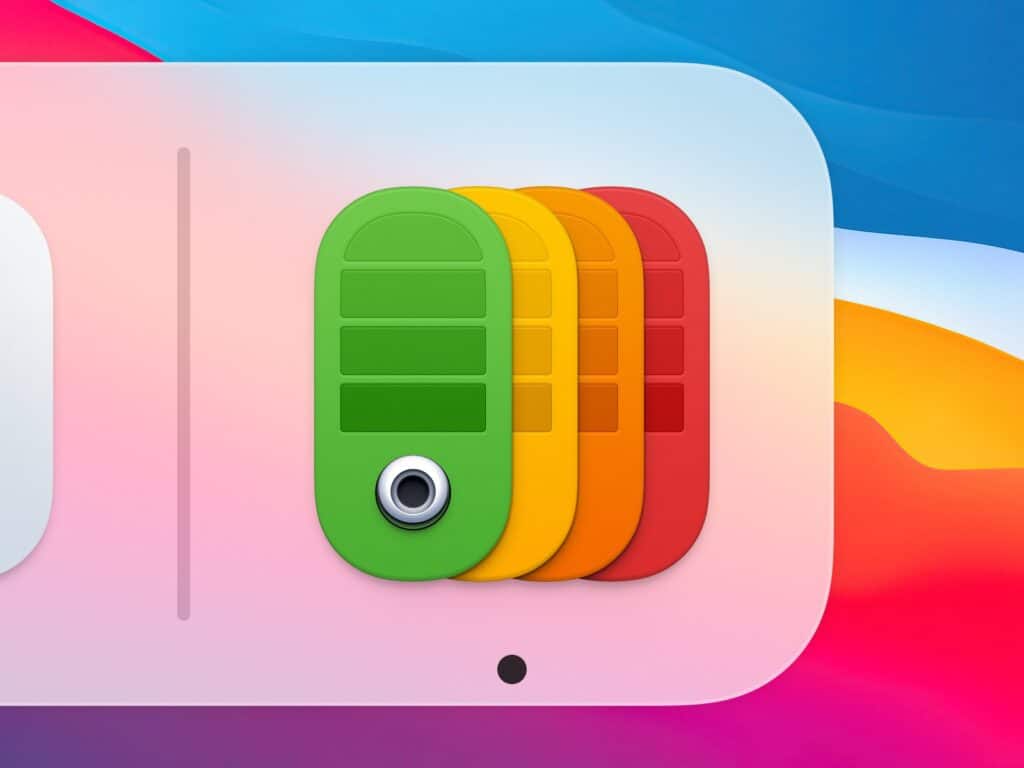
Toutefois, Apple est récemment retourné vers le glass design en l’intégrant dans sa toute récente version de MAC OS 11 Big Sur, depuis novembre 2020. Il semble que cet effet est en pleine croissance et il gardera une position honorable chez Apple dans l’avenir.
Pour mettre en valeur l’effet innovant du Glassmorphism, Apple a choisi un fond d’écran coloré pour le MAC OS 11 Big Sur. Un tel background fait émerger le charme de l’effet vitreux, grâce au contraste entre les couleurs du fond d’écran et du composant UI.
Apple profite de l’originalité de cet effet pour démarquer les interfaces de ses applications. Par exemple, dans Itunes, un arrière-plan dégradé placé sous un icône avec glass effect, affiche un rendu authentique et sophistiqué.
Microsoft
Le Glassmorphism est employé dans Fluent Design System de Microsoft. La marque l’appelle l’effet acrylique, qui désigne un type de texture limpide. Microsoft s’en sert pour donner une touche d’élégance à ses interfaces et favoriser leur hiérarchie visuelle.
Conclusion
Le Glassmorphism s’appuie sur un aspect multicouche jouant sur la transparence, les couleurs vives, les couleurs pastel et les bordures transparentes.
L’efficacité du style minimaliste pour concevoir une interface utilisateur utile, simple et raffinée. Ce style vise à améliorer l’utilisabilité de l’interface et optimiser l’expérience utilisateur.
Toutefois, l’intégration du glass effect dans un design, doit être faite avec beaucoup de précaution. L’UX Designer doit prendre en considération quelques besoins spécifiques de l’utilisateur, comme la personne qui souffre de troubles de vue. L’effet glass peut ne pas être assez clair pour cette dernière.
Donc, il est pertinent de se référer aux lois UX pour pouvoir concevoir des interfaces intuitives et centrées utilisateur, qui sont accessibles par les différentes catégories d’usagers.