Adapter le design pour les applications de finance décentralisée
La finance décentralisée, ou DeFi, représente un ensemble de services financiers qui fonctionnent sur une infrastructure blockchain, sans l’intermédiation de banques, de courtiers ou d’autres institutions financières “traditionnelles”. En s’appuyant sur des contrats intelligents, principalement sur des plateformes comme Ethereum par exemple, DeFi permet aux utilisateurs de prêter, emprunter, échanger et investir à travers des protocoles automatisés. Ces protocoles sont ouverts à tous, offrant une transparence totale des transactions et des opérations sans nécessiter d’autorisation préalable.
Principes de design spécifiques à DeFi
Clarté et simplicité
Dans le domaine de la finance décentralisée, la clarté et la simplicité sont essentielles pour attirer et retenir les utilisateurs. Compte tenu de la complexité inhérente aux produits financiers et à la technologie blockchain, il est crucial que les interfaces utilisateur (UI) soient conçues pour être intuitives. Cela signifie minimiser la jargonisation, utiliser des visuels clairs pour représenter des concepts complexes, et organiser l’information de manière logique et facile à naviguer.
Un design réussi dans la DeFi devrait permettre à l’utilisateur de comprendre rapidement les fonctions principales, comme les transactions, les prêts ou les échanges, sans nécessiter une connaissance préalable approfondie des technologies blockchain. Cela implique également d’intégrer des aides et des tutoriels accessibles directement dans l’interface pour guider les utilisateurs à travers des processus qui pourraient autrement être intimidants.
Sécurité visuelle et transparence
La sécurité est une préoccupation majeure dans DeFi, et le design doit communiquer cette sécurité à l’utilisateur. Cela peut être réalisé par l’incorporation d’éléments visuels qui indiquent clairement les fonctionnalités sécurisées, comme les connexions cryptées, les confirmations de transactions, et les audits réguliers des contrats intelligents.
La transparence est également critique. Les utilisateurs doivent pouvoir voir et comprendre où leur argent va, comment il est utilisé dans les protocoles, et quels sont les risques impliqués. Le design doit faciliter la divulgation complète des informations, souvent par le biais de dashboards détaillés qui montrent en temps réel les états des transactions et les fluctuations des marchés.
Accessibilité et inclusivité
L’accessibilité et l’inclusivité sont fondamentales pour le succès de tout produit DeFi, car l’un des objectifs principaux de la finance décentralisée est de rendre les services financiers disponibles à une audience globale. Le design doit donc tenir compte de divers utilisateurs, avec des capacités, des expériences et des besoins différents.
Cela implique de concevoir des interfaces qui fonctionnent sur une variété de dispositifs et de plateformes, y compris pour les personnes ayant des handicaps visuels ou physiques. Les choix de couleurs doivent être accessibles, les textes lisibles, et les interactions possibles via le clavier ou des commandes vocales. En outre, le multilinguisme doit être intégré pour permettre à des utilisateurs de différentes régions linguistiques d’accéder et d’utiliser les services DeFi avec la même facilité.
Défis du design dans les applications DeFi
Complexité des informations
L’un des principaux défis dans le design des applications DeFi est la gestion de la complexité des informations. Les produits financiers décentralisés impliquent souvent des concepts complexes tels que les taux d’intérêt composés, les liquidités, les collatéraux, et les risques de marché.
Représenter ces informations de manière compréhensible pour l’utilisateur moyen sans simplifier excessivement ou ombrer des détails critiques est un exercice d’équilibre délicat. Il faut concevoir des interfaces qui présentent les données de manière claire tout aidant l’utilisateur à prendre des décisions éclairées grâce à des visualisations de données interactives, des infographies explicatives et des feedbacks instantanés sur les actions de l’utilisateur.
Gestion de la confiance et de la sécurité
Dans DeFi, où les transactions sont irréversibles et les erreurs peuvent coûter cher, la confiance et la sécurité sont primordiales. Le design doit assurer la sécurité technique par le biais de fonctionnalités robustes, mais aussi communiquer cette sécurité aux utilisateurs pour instaurer la confiance. Cela inclut des aspects comme la visibilité des certifications de sécurité, des preuves d’audit de code, et des indicateurs de statut de connexion sécurisée.
Les défis ici incluent la création d’interfaces qui informent l’utilisateur de manière transparente sur les mesures de sécurité en place tout en évitant de provoquer une surcharge informationnelle ou de l’anxiété.
Adaptation à une audience variée
La finance décentralisée a le potentiel d’atteindre une audience globale, incluant des utilisateurs de différents contextes culturels, niveaux d’éducation et expériences technologiques. Concevoir des applications qui sont universellement intuitives et accessibles est un défi majeur. Cela nécessite une compréhension profonde des diverses normes UX/UI culturelles, une capacité à traduire et localiser le contenu de manière appropriée, et un design inclusif qui prend en compte les diverses capacités physiques et cognitives des utilisateurs. Par exemple, l’utilisation de symboles universels, le choix de polices lisibles pour ceux qui ont des difficultés de vision, et l’intégration d’assistants vocaux pour ceux qui ont des difficultés à utiliser un écran tactile sont des considérations clés pour rendre les applications DeFi réellement accessibles.
Études de cas : Bonnes pratiques de design en DeFi
Analyse de l’interface utilisateur de Dapp populaire
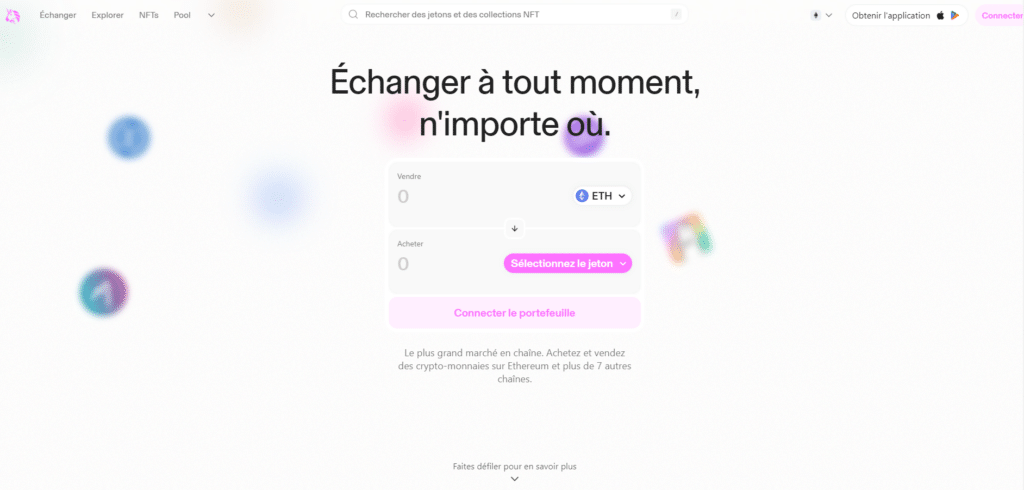
Un exemple éloquent de bonnes pratiques de design en DeFi est l’interface utilisateur de la plateforme Uniswap. Uniswap est une application décentralisée (Dapp) populaire qui permet l’échange de crypto-monnaies de manière décentralisée. L’interface est réputée pour sa simplicité et son efficacité. Elle présente un design épuré qui met les fonctionnalités essentielles à l’avant-plan, facilitant ainsi les échanges même pour les utilisateurs les moins expérimentés. Les informations critiques comme les taux de change, les frais de transaction et les liquidités disponibles sont clairement affichées, rendant les décisions de trading plus accessibles.

L’interface d’Uniswap utilise également des couleurs et des icônes intuitives pour guider les utilisateurs à travers les processus de transaction, améliorant ainsi l’expérience utilisateur par une visualisation directe et simple des actions complexes. Ce cas illustre comment une Dapp peut réussir à combiner complexité technique et simplicité d’utilisation, une clé pour l’adoption massive en DeFi.
Innovations récentes en matière de design UX/UI
Dans le domaine de la DeFi, les innovations en matière de design UX/UI se concentrent souvent sur l’amélioration de la sécurité et de la transparence tout en maintenant une expérience utilisateur de haute qualité. Par exemple, la plateforme Compound a introduit un tableau de bord de gestion des actifs qui permet aux utilisateurs de voir leurs propres positions ainsi que des informations détaillées sur le comportement du marché global. Cela aide les utilisateurs à comprendre le contexte plus large de leurs transactions et à gérer leurs risques de manière plus informée.
Une autre innovation notable est l’utilisation de « wallets » (portefeuilles numériques) qui intègrent des assistants virtuels guidant les utilisateurs à travers leurs transactions et les aidant à comprendre les implications de leurs actions en temps réel. Ces assistants utilisent souvent l’intelligence artificielle pour fournir des conseils personnalisés et des alertes de sécurité, ce qui renforce la confiance des utilisateurs dans les plateformes DeFi.
Outils et technologies pour designers en DeFi
Frameworks et plateformes recommandés
Pour les designers qui travaillent dans le domaine de la DeFi, il est crucial de choisir des frameworks et des plateformes qui supportent une conception robuste ainsi que la spécificité des applications blockchain. Parmi les choix populaires, on trouve :
- Web3.js et Ethers.js: Ces bibliothèques JavaScript permettent d’interagir avec la blockchain Ethereum directement depuis le navigateur, ce qui est essentiel pour les applications DeFi. Elles facilitent la création d’interfaces utilisateurs qui communiquent avec les smart contracts.
- React.js: Très utilisé pour le développement front-end, React est particulièrement adapté à la création d’interfaces dynamiques et réactives pour les Dapps. Sa capacité à gérer efficacement les états d’application dynamiques est essentielle pour les interfaces utilisateur qui doivent refléter des informations en temps réel.
- Truffle Suite: Truffle offre un environnement de développement, de test et de déploiement pour les blockchains utilisant la Machine Virtuelle Ethereum (EVM). Ganache, un outil de Truffle, permet de simuler des environnements blockchain pour le test local d’applications.
Intégration des outils d’analyse pour améliorer l’UX
L’utilisation d’outils d’analyse peut considérablement améliorer l’expérience utilisateur (UX) en fournissant des données sur la manière dont les utilisateurs interagissent avec l’application. Dans DeFi, où l’expérience utilisateur peut directement influencer la sécurité et l’efficacité des transactions, ces outils sont particulièrement précieux.
- Google Analytics et Mixpanel: Ces plateformes peuvent être utilisées pour suivre l’engagement des utilisateurs, les taux de conversion et identifier les points de friction dans l’interface utilisateur. Elles aident les designers à comprendre où les utilisateurs rencontrent des difficultés et à optimiser ces interactions.
- Hotjar et Crazy Egg: Ces outils de cartographie de la chaleur (heatmap) et d’enregistrement des sessions utilisateurs permettent de visualiser où les utilisateurs cliquent le plus souvent et comment ils naviguent à travers l’application, offrant des insights précieux sur l’efficacité du design actuel.
- Blockchain analytics tools comme Dune Analytics: Ces outils spécifiques à la blockchain permettent d’analyser les transactions et les interactions des utilisateurs directement sur la blockchain, offrant une couche supplémentaire de données pour analyser l’efficacité des fonctionnalités DeFi.
Futur du design dans les applications DeFi
Tendances émergentes
Le domaine de la finance décentralisée continue d’évoluer à un rythme rapide, et plusieurs tendances émergentes dans le design de ces applications sont en train de redéfinir l’interaction utilisateur :
- Design centré sur l’utilisateur : Alors que les premières applications DeFi se concentraient principalement sur la fonctionnalité, il y a maintenant un shift vers des expériences utilisateur plus raffinées et centrées sur l’utilisateur. Ceci inclut une meilleure personnalisation, des interfaces plus engageantes et interactives, et une assistance utilisateur intégrée pour naviguer dans la complexité de DeFi.
- Intégration de l’intelligence artificielle (IA) : L’utilisation de l’IA pour fournir des recommandations personnalisées et des prédictions de marché est en train de devenir plus courante. Cela peut améliorer la prise de décision en fournissant des analyses en temps réel et en anticipant les tendances du marché.
- Conception pour la transparence : À mesure que la confiance continue d’être un élément crucial en DeFi, la transparence dans le design devient essentielle. Cela se traduit par des interfaces qui affichent des informations sur les transactions en temps réel en expliquant également les mécanismes sous-jacents et les risques associés de manière intuitive.
- Utilisation accrue de la réalité augmentée (RA) et de la réalité virtuelle (VR) : Ces technologies commencent à être explorées pour créer des expériences d’immersion dans les applications DeFi, permettant aux utilisateurs de visualiser des scénarios financiers complexes ou d’explorer des simulations de marchés financiers dans un environnement plus interactif.
Impact des nouvelles régulations sur le design
Avec l’augmentation de la popularité de DeFi, les régulateurs du monde entier commencent à prêter attention à ces technologies pour s’assurer que les consommateurs sont protégés et que les risques systémiques sont minimisés. Ces régulations auront un impact profond sur le design des applications DeFi :
- Conformité réglementaire intégrée : Les applications devront intégrer des fonctionnalités de conformité, telles que les processus de connaissance du client (KYC) et de lutte contre le blanchiment d’argent (AML). Le design de ces processus devra être fluide pour ne pas décourager les nouveaux utilisateurs tout en respectant les exigences légales strictes.
- Design adaptatif aux différents cadres réglementaires : Comme DeFi opère à l’échelle mondiale, les applications devront être conçues pour s’adapter aux réglementations variées de différents pays. Cela peut nécessiter des interfaces modulables qui peuvent changer en fonction de la localisation de l’utilisateur.
- Transparence accrue et reporting : Avec de nouvelles réglementations, les applications DeFi pourraient devoir intégrer des fonctionnalités avancées de reporting et de divulgation pour les utilisateurs et les régulateurs. Cela nécessitera des designs qui peuvent présenter efficacement de grandes quantités de données de manière compréhensible.
Mot de la fin
Concevoir pour la finance décentralisée (DeFi) associe des défis techniques liés à la blockchain à une approche centrée sur l’utilisateur dans les services financiers, présentant des défis de design uniques. Les leçons clés mettent l’accent sur les personnes, souligner l’importance de l’éducation, équilibrer la simplicité et la fonctionnalité, établir la confiance, encourager l’expérimentation, s’adapter aux régulations, utiliser l’interopérabilité, et maintenir de solides boucles de rétroaction sont cruciales pour naviguer ces défis. Cette expérience souligne le potentiel immense et les opportunités d’apprentissage quotidiennes pour façonner un futur où les services financiers sont plus transparents, accessibles et centrés sur l’utilisateur.
